Figma has become the go-to tool for designing website layouts and mockups. In fact, many of our team members use it to design WordPress sites for our brands and personal projects. So, it’s no surprise that our readers have embraced Figma, too.
But there’s one question we often hear: ‘How can I easily turn my Figma designs into a working WordPress site?’
As with most WordPress challenges, there are several plugins available to solve this problem. But which one is the best? We’ve done our testing and research to find out.
In this article, we’ll share our top pick, along with other solid options we’ve tried. And since we’re diving into the Figma-WordPress world, we’ll also cover our favorite Figma plugins for improving your WordPress site design.
Top 7 Figma Plugins for WordPress Users: An Overview
How We Chose the Best Figma Plugins for WordPress
Here’s how we picked and tested the best Figma plugins and tools:
Trying them ourselves – We actually used many of these tools in our own projects and guides. This means we know how they work, how easy they are to use, and how well they perform. We won’t recommend anything we haven’t tested ourselves.
Checking WordPress fit – We looked closely at how well these Figma tools work with WordPress. We wanted to find options that make it easier to turn Figma designs into real websites.
Thinking about different users – We looked at tools for various needs, from changing designs to picking colors. We know our readers have different skills, so we included options for beginners and experts alike.
Listening to other users – We didn’t rely on our own experiences alone. We also looked at what other people said about these tools to make sure our advice is helpful for everyone.
Looking at all the details – For each tool, we gave you a full picture – the good things, the not-so-good things, the price, and what makes it special. We want you to have all the facts to make a good choice.
Including different options – We included both plugins and professional services. This way, you can see all the different ways to solve your WordPress design challenges.
Why Trust WPBeginner?
Our team has over 15 years of experience in WordPress development and web design. We thoroughly test every tool on real websites, ensuring they meet our high standards for performance and usability. We’ve also built dozens of WordPress sites ourselves, so we understand the challenges you face.
Want to know more about our guidelines? Check out our editorial process.
That said, here’s a quick overview of everything we’ll go over in this article. You can use the links below if you want to skip to the part that is most relevant to your needs.
Best Plugins to Convert Figma to WordPress
Let’s dive into the best plugins for converting your Figma designs directly into WordPress. These tools bridge the gap between your creative vision in Figma and your functional WordPress site.
1. UiChemy

Out of all the tools we’ve tried, UiChemy is the best Figma to WordPress converter plugin. With it, you can build your Figma designs and then transfer them to WordPress using a plugin. We’ve covered this plugin extensively in our UiChemy review.
What we like the most about UiChemy is its compatibility with page builders like Elementor and Bricks, not just Gutenberg.
In our tests, we found this is pretty rare for Figma plugins made for WordPress. Usually, if a plugin doesn’t have this feature, you’d have to rebuild your design from scratch in the page builder. This plugin saves you from that extra work.

UiChemy is also really easy to use. All you need to do is install it, get the Figma token (which is quick), and paste it along with the Figma design URL into your WordPress site, and you can start importing the design as a page or your page builder’s template.
One thing to keep in mind is that UiChemy needs your Figma design to use Auto Layout and follow certain rules to work properly. This means if you decide to convert an existing Figma design, you might need to adjust it first to meet these guidelines.
Despite this small hurdle, UiChemy works well overall for converting designs to WordPress websites. It also offers a library of Figma templates that you can use as starting points for your designs, which can save you time and give you ideas.
Pros of UiChemy:
Easy transfer from Figma to WordPress
90-95% accuracy in converting your design from Figma to WordPress
Works with popular theme builders like Elementor and Bricks
Offers a library of Figma templates to use
Optimization detector that can suggest ways to improve your design
Cons of UiChemy:
Requires specific design guidelines in Figma
Some free plan users report issues with mobile-first designs
Pricing: You can start for free with 10 exports per month and access to 10 starter templates. If you need more, paid plans start at $19 per month. These include priority support, 100 exports, and the Responsive Manager feature to convert your desktop design to mobile.
Why we chose UiChemy: We included UiChemy because it’s popular and easy to use, especially for people working with page builders. Its template library also makes it a solid choice for beginners and advanced users alike.
2. WPLandings

WPLandings is another Figma to WordPress converter that caught our attention during our testing. Like with our top pick, you’ll need your Figma token and design URL to start the conversion process.
We really liked how WPLandings guides you through some important steps before converting. It reminds you to use Auto Layout, group layers together, and exclude design elements like header and footer nav menus.
While this adds a bit of time to the process, it helps ensure a smoother conversion.
One standout feature of WPLandings is that the pages it creates are fully responsive by default. This means your design should look good on different screen sizes without needing extra work. It’s a big time-saver compared to UiChemy.
Pros of WPLandings:
Quick and easy transfer from Figma to WordPress
Helpful reminders for design preparation before conversion
Automatically uploads images to your WordPress media library
Creates responsive designs by default
Cons of WPLandings:
You might still need to make some manual adjustments after the conversion
Pricing: You can start using WPLandings for free with 10 conversions on a single site. If you need more, paid plans begin at $11.99 per month, which gives you 50 conversions.
Why we chose WPLandings: We included WPLandings in our list because it offers a good balance of ease of use and helpful features. Its guidance on design preparation and automatic responsive layouts make for a smooth Figma to WordPress workflow.
3. Figma To WordPress Block + Advanced Addons

Figma To WordPress Block is a Figma plugin that can convert your Figma design into HTML code for WordPress blocks. From trying it out, we believe that it can be great if you want an easy way to convert your design without dealing with tokens that expire after a certain period.
Compared to the other two options, this one has a slightly more involved Figma to WordPress conversion process. That’s because you will need to manually copy and paste the HTML code generated by the Figma plugin to the WordPress editor.
That being said, it’s still much quicker than manually creating your design from scratch. You can also install the companion Advanced Addons plugin to automatically import your images to WordPress whenever you paste the HTML code into Gutenberg.
Pros of Figma To WordPress Block + Advanced Addons:
Easy and quick plugin for converting Figma design to HTML code for WordPress blocks
Automatic image and media uploads to the WordPress library with the Advanced Addons WordPress plugin
Also works with Spectra Blocks and Kadence Blocks
Cons of Figma To WordPress Block + Advanced Addons:
Converted designs may require some manual adjustments
Doesn’t import animated images
Pricing: Both the Figma and WordPress plugins are free to use for a limited number of imports and features. For those needing more advanced options, the pro edition is available at $24 for a single website and unlimited Figma imports.
Why we chose Figma To WordPress Block + Advanced Addons: This option is great if you want to import your Figma design into your WordPress website without dealing with tokens, even though a little bit of code is involved.
Best Figma to WordPress Plugin Alternative: Seahawk Media

The Figma plugins for WordPress we’ve discussed so far are great for converting your designs, but we often need to make some adjustments after conversion. While our team is comfortable with this, we know not everyone has the time or expertise to fine-tune their Figma designs in WordPress.
If you’re short on time or want a more polished result, we suggest considering Seahawk Media. They’re a WordPress agency that specializes in various types of WordPress migration, including turning Figma designs into fully functional WordPress sites.
We’ve worked with Seahawk before, and you can read more about them in our Seahawk Media review.
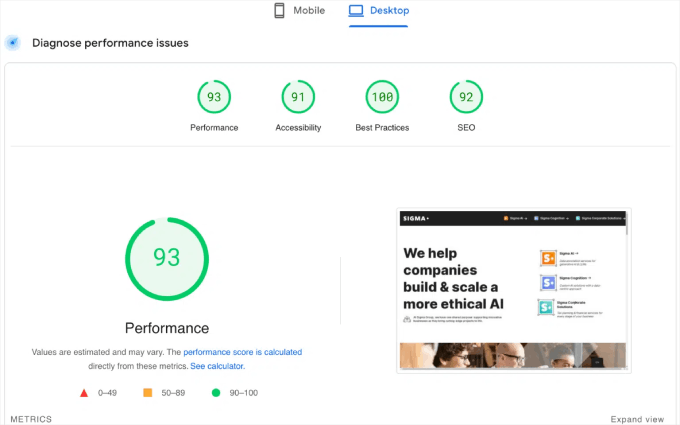
One of their standout Figma to WordPress projects was for the Sigma Group. The company had an existing Figma design that they wanted to use as their WordPress site, so Seahawk worked with them to make it happen. You can check out this case study in their portfolio.
Besides the site launch, the Seahawk team also managed to optimize the website’s performance, reaching a PageSpeed Insights score of 93 out of 100.

Of course, Seahawk Media’s Figma to WordPress services are not free. However, it’s a price worth paying if you’re running a business website and want to make sure everything looks professional.
Pros of Seahawk Media:
Professional handling of your Figma to WordPress conversion
Thorough testing across mobile, desktop, tablet devices, and browsers
Ensures your site is SEO-friendly
Optimizes your site for performance
Cons of Seahawk Media:
Not the cheapest option, but they offer a free initial consultation
Pricing: Seahawk Media typically provides custom quotes based on your specific needs. However, their Figma to WordPress conversion service starts from $499 as a one-time fee.
Why we chose Seahawk Media: We included Seahawk Media as an alternative because they offer a comprehensive solution for those who want a hands-off approach to Figma to WordPress conversion. Their professional service ensures a high-quality result without the need to make manual adjustments.
Best Figma Plugins to Design Your WordPress Site
Now that we’ve explored tools for converting Figma designs to WordPress, let’s look at some excellent Figma plugins that can improve your WordPress site design.
1. DataPocket

DataPocket pulls data from your WordPress site into Figma. This allows you to design in Figma using real data from your site, including images, text, and even pricing information from WooCommerce.
We found that setting up DataPocket is surprisingly easy and doesn’t require any coding. You just need to install the DataPocket plugin in both Figma and WordPress. After a quick connection process, you’ll be able to see all your WordPress blog posts, images, and WooCommerce products right in Figma.
One of the things we really like about DataPocket is its versatility. It doesn’t just work with Figma, but also with other popular design tools like Canva and the entire Adobe Suite. This makes it a great choice for designers who use multiple tools in their workflow.
However, we did find the free version a bit limiting. It only allows you to connect up to 25 items from your data source. Keep this in mind, as you’ll likely need to upgrade to import more items for larger projects.
Pros of DataPocket:
Simple integration between WordPress and design tools
Works with Canva, Figma, and Adobe Suite
Includes AI slogan generation feature
Offers free samples to test the service
Cons of DataPocket:
The number of items you can import depends on your plan
Pricing: You can start with a free plan that allows 25 items and 5 AI slogan generations per month. Paid plans begin at €16 per month, which lets you connect up to 1,000 items and gives you 100 AI slogan generations per month.
Why we chose DataPocket: We included DataPocket because it’s great for designers who want to work with real WordPress data in their design process.
It’s especially useful for those who manage content-heavy WordPress sites or WooCommerce stores and want to ensure their designs accurately reflect their live content.
2. Illustrations

Illustrations is a handy Figma plugin that gives you quick access to a wide range of royalty-free illustrations. With this plugin, you can easily add high-quality, unique visuals to your designs with just a simple drag and drop.
This plugin is especially useful for web designers, UI/UX designers, and anyone creating mockups or prototypes for WordPress sites. It’s a great time-saver when you need to quickly add visual elements to your designs.
We found the quality and uniqueness of the illustrations to be impressive. They can really help bring your designs to life and make them stand out. This is particularly helpful when you’re creating initial concepts or presenting ideas to clients.
One limitation we noticed is that not all scenarios or concepts have matching illustrations. If you’re working on a very niche or unique project, you might struggle to find the perfect illustration. However, there’s a good variety available for most common web design needs.
Pros of Illustrations:
Dozens of illustration packs are available
Free to use under Creative Commons license
Easy to add to your designs (just drag and drop)
High-quality designs
Cons of Illustrations:
Limited designs for very unique or niche cases
Some users find the ads in the plugin annoying
Pricing: The Illustrations plugin is completely free to use.
Why we chose Illustrations: We included this plugin because it’s particularly great for freelancers or small agencies who may not have the budget for custom illustrations but still want to create visually appealing designs.
3. Wireframe

Before diving into the details of a website design, creating a wireframe is an essential step. A wireframe serves as a blueprint for your site, helping you visualize the layout and structure without getting bogged down in visual details.
The Wireframe Figma plugin is a fantastic resource for this important design phase. It offers a wide range of wireframing elements, making it easier for designers to quickly create website layouts.
We really appreciate the variety of wireframe collections available with this tool. Whether you’re designing for mobile, tablet, or desktop or even creating customer journey maps, this plugin has you covered.
Like the Illustrations plugin, it has limitations. For example, it might not cater to unique or niche design cases. However, it provides more than enough options for the vast majority of web and mobile design projects.
Pros of Wireframe:
Over 350 custom-built graphics and cards for various elements and interactions
Freely available under Creative Commons license
SVG format for easy editing and customization
Covers a wide range of devices and use cases
Cons of Wireframe:
May not be suitable for highly unique or niche design cases
Pricing: The Wireframe plugin is completely free to use.
Why we chose Wireframe: This Figma plugin’s extensive library of elements saves time in the initial design phases. This allows you to focus on user experience and content strategy when building your WordPress blog or website.
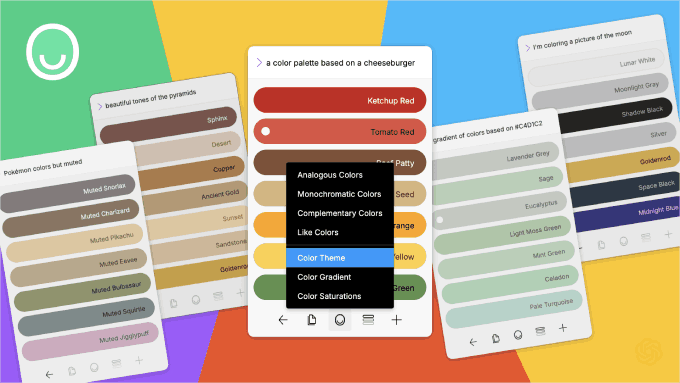
4. Colormate

Picking the right colors for a website can be tricky, even for experienced designers. The wrong colors can make a site look off or hard to use.
For Figma users, we recommend trying the Colormate plugin. It’s a smart AI tool that helps you create color palettes. You just tell it what kind of colors you want, and it suggests several options. You can then easily copy these colors to use in your design.
One thing we really like about Colormate is that you can pick one color, and it will find other colors that go well with it. This helps you make a color scheme that looks good together.
We do wish the plugin had a way to save your favorite colors in one place. Right now, you have to keep clicking the undo button to see colors you liked before.
Pros of Colormate:
Easy to use with its smart AI helper
You can copy color codes quickly
Finds matching colors for you
Cons of Colormate:
No easy way to keep track of the colors you like
Pricing: Colormate is free to use.
Why we chose Colormate: Whether you’re new to design or have been doing it for years, Colormate can help you pick colors that work well together for your Figma-designed WordPress themes and layouts.
Figma Alternative: WPBeginner Pro Services (Professional Solution)

If you’re new to website design or find Figma challenging, then we have a solution that might work better for you. Our WPBeginner Pro Services are perfect if you have some room in your budget and want experts to handle your WordPress site creation.
This service isn’t just about design. We create custom WordPress sites, make sure they run fast, help them show up in search engine results, and keep them maintained. It’s a great choice if you want a professional site without the hassle of learning complex design tools.
With our service, you get a unique website made just for you, and you don’t have to do any of the technical work. Plus, we’ll be there to help even after your site is up and running.
The main drawbacks are that it’s not an instant solution and it does cost money. But for many people, the results are worth it.

Pros of WPBeginner Pro Services:
Free first consultation to discuss your needs
Experts with over a decade of WordPress experience
A dedicated project manager to help bring your ideas to life
Multiple chances to review and change the design
Training on how to use your new site
Cons of WPBeginner Pro Services:
Takes some time to complete
Can cost more than doing it yourself
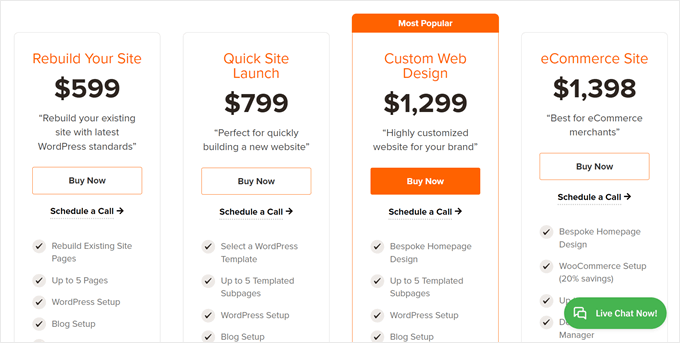
Pricing: Starts at $599 for one website with up to 5 pages. We usually finish in about 14 days and offer 2 rounds of changes.
Why we’re featuring WPBeginner Pro Services: This service is great for small business owners, bloggers, or anyone who wants a professional WordPress site but doesn’t have the time or desire to learn complex design tools.
It’s perfect if you want experts to handle everything from design to performance, allowing you to focus on your content and business.
Figma Alternative: SeedProd (DIY Solution)

If you would like to design your own website but you’d rather do it directly in WordPress, page builders are a great option.
One of our favorites is SeedProd, which we use for some of our own brands to create websites and landing pages, including some pages here on WPBeginner. You can learn more about it in our SeedProd review.
Think of SeedProd as an easy-to-use alternative to Figma that’s built right into WordPress. It gives you the flexibility to design your site without needing to transfer designs from one platform to another.

We love SeedProd because it offers many advanced blocks that WordPress doesn’t have by default. Things like progress bars, countdown timers, image hotspots, feature boxes with icons, and rotating testimonials. These help you create more dynamic and engaging pages.
SeedProd also has an AI assistant that can generate content, change its tone, and even translate it into over 50 languages. Plus, you can create high-quality illustrations for your site, which is great for making professional-looking mockups.
One downside is that many of these cool features are only in the paid version. But think of it this way: with SeedProd, you get lots of features in one package. In regular WordPress, you’d often need to buy separate plugins for each of these features.
Pros of SeedProd:
Simple drag-and-drop interface, similar to Figma
Lots of advanced blocks for better designs
Dozens of ready-to-use landing page and theme designs
Connects with email marketing tools like Constant Contact and AWeber
AI assistant for content creation and translation
Cons of SeedProd:
Best features are in the paid version, but it’s a good investment
Pricing: There’s a free version, but it doesn’t have the advanced blocks. Paid versions start at $39.50 per year for 1 site, which includes 50 pro templates and over 90 page blocks.
Why we chose SeedProd: If you like the design freedom of Figma but want something easier and WordPress-specific, SeedProd is an excellent choice. Its combination of easy-to-use tools and advanced features makes it suitable for both beginners and experienced WordPress users.
What Is the Best Figma Plugin for WordPress?
If you’re looking for the best Figma to WordPress converter plugin, our top recommendation is UiChemy. Of all the converters we tried, this one had the most user-friendly transfer and editing experience, especially since it works with popular page builders.
For those who are willing to invest in professional services, we recommend Seahawk Media to convert your Figma design into a WordPress site. They handle everything from conversion to optimization, ensuring your site not only looks great but also performs well.
As for the Figma plugins, they are all pretty great, but we were particularly impressed by Colormate. The AI-powered color generator and how the feature works overall are pretty innovative. We can see this as a useful tool for anyone who wants to explore different color schemes in their designs.
If you’re tired of Figma and looking for a professional solution to build your website, consider WPBeginner Pro Services. Our services are perfect for those who want experts to handle their entire WordPress site creation, including design, SEO, and performance optimization.
For a more hands-on approach, SeedProd offers a user-friendly, drag-and-drop interface that’s just as flexible as Figma but built right into WordPress. It’s great for creating professional-looking pages quickly, making it suitable for both beginners and experienced WordPress users.
Figma to WordPress: Frequently Asked Questions
Here are some frequently asked questions about using Figma with WordPress:
How can I convert a Figma design into WordPress?
You can convert a Figma design to WordPress using plugins like UiChemy. Simply get your Figma token and paste it along with your design URL into WordPress. The plugin will then convert your design into WordPress blocks.
Alternatively, you can use professional services like Seahawk Media to handle the conversion for you.
Should I use Figma or WordPress?
Figma and WordPress serve different purposes. Figma is a design tool for creating website layouts and user interfaces, while WordPress is a content management system for building and managing websites.
Many designers use Figma to create layouts and mockups and then transfer them to WordPress. However, if you prefer to design directly in WordPress, tools like SeedProd offer a similar drag-and-drop experience within the WordPress environment.
Bonus: Discover More WordPress Design Tools and Hacks
Once you have successfully transferred your Figma designs to WordPress, you might be interested in learning additional tools and hacks on the new platform. Here are some useful guides you may want to check out:
We hope this article has helped you discover the best Figma plugins for WordPress. You may also want to check out our guide on how to get website design feedback in WordPress and our expert picks of the best jQuery plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.