Do you want to change the Gravatar image size in WordPress?
Gravatar is a service that connects a user’s email address with a picture. WordPress themes show Gravatars at a set size, but you may prefer to make these images smaller or larger to better suit your website’s design.
In this article, we will show you how to change the size of Gravatar images in WordPress.
Why Change the Gravatar Image Size in WordPress?
Gravatar stands for Globally Recognized Avatar. It’s a web service that allows you to create a profile and associate avatar images with your email address.
Most WordPress themes show a Gravatar next to the user’s comment. Some themes also display a Gravatar in the author bio box.
Even if a user doesn’t have a Gravatar account, then your site will still show one of the default WordPress Gravatars.

Sometimes you may want to change the size of your theme’s Gravatars. For example, you may want to make them bigger so that they stand out. This can draw the visitor’s attention to your site’s comment section and help you get more comments on your WordPress posts.
Having said that, let’s take a look at how you can change the Gravatar image size on your WordPress site. Simply use the quick links below to jump to the method you want to use.
Method 1: Change Gravatar Size Using the WordPress Full-Site Editor (Block Themes Only)
If you are using a block-based theme such as ThemeIsle Hestia Pro or Twenty Twenty-Three, then you can change the Gravatar size using the full-site editor.
This method doesn’t work with all themes, so if you are not using a block-enabled theme, then we recommend using method 2 instead.
In the WordPress dashboard, go to Appearance » Editor.

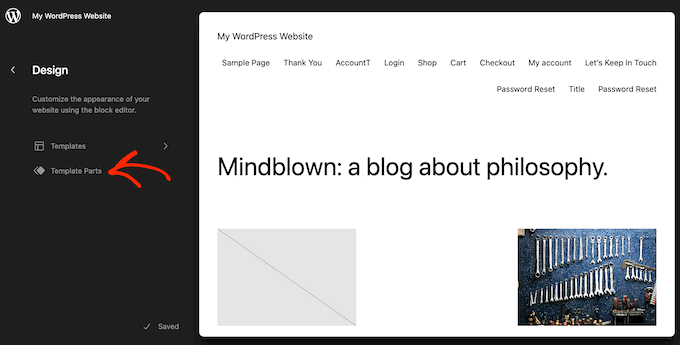
In the left-hand menu, you can choose whether to edit a template or template part.
To change the Gravatar size for WordPress comments, you will typically select ‘Template Parts’ from the left-hand menu.

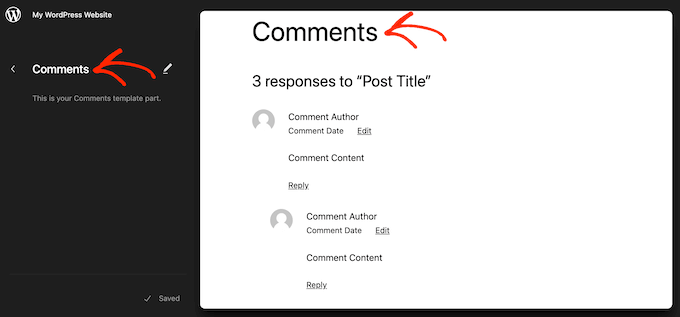
After that, just click on ‘Comments.’
You can now click to select the Comments template part.

This opens a new menu with settings you can use to customize the comments template part.
You can now go ahead and click on any of the Gravatars in the live preview.

In the right-hand menu, you can select the ‘Block’ tab if it isn’t already selected.
You can now make the Gravatars bigger or smaller by dragging the ‘Image Size’ slider.

As you move the slider, all the Gravatars will update automatically, so you can try different sizes to see what looks the best.
When you are happy with the changes you have made, click on the ‘Save’ button.

Now if you visit any comment section on your WordPress website, you will see the changes live.
Method 2: Change Gravatar Size for WordPress Comments (Works With All Themes)
If you are not using a block-enabled WordPress theme, then you can change the Gravatar size for WordPress comments using code.
This method requires you to edit theme files, so it’s not the most beginner-friendly option. However, this method should work for most WordPress themes.
If you edit your WordPress theme files directly, then those changes will disappear the next time you update your theme. With that being said, we recommend creating a child theme, as this allows you to update your WordPress theme without losing customization.
After creating a child theme, you will need to connect to your WordPress site using an FTP client such as FileZilla, or you can use the file manager of your WordPress hosting cPanel.
If you are a SiteGround customer, then you can use the Site Tools dashboard instead.
If this is your first time using FTP, then you can see our complete guide on how to connect to your site using FTP.
Once you are connected, you need to go to /wp-content/themes/ and open the folder for your current WordPress theme.

Once here, open the comments.php file and look for a wp_list_comments function. Inside this function, you will find theavatar_size, which sets the size of the Gravatar.
Here’s an example of how this might look:
wp_list_comments(
array(
‘avatar_size’ => 60,
‘style’ => ‘ol’,
‘short_ping’ => true,
)
);
?>
You can simply change the avatar_size to the size you want to use. In the code snippet above, this would mean changing 60 to another number.
Gravatars are square, so WordPress will use the same value for the image’s width and height. This means that you only need to type in one number.
After making this change, make sure to save and upload the file back to your WordPress hosting account. When you are finished, you can visit your WordPress blog to see the change in action.
If the Gravatar image hasn’t changed, then it may be due to the cache. To learn more, please see our guide on how to fix WordPress not updating right away.
If the Gravatar still doesn’t change, then your theme’s CSS could be overriding the settings in the comments.php file.
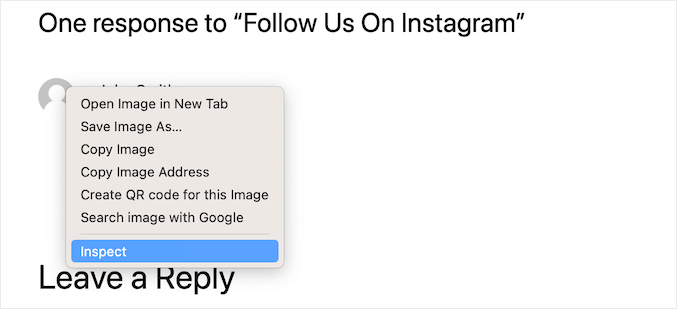
You can see whether this is the case using your browser’s Inspect tool. The steps will vary depending on which browser you are using, but on Chrome, you can simply right-click or Ctrl-click the Gravatar and then select ‘Inspect’.

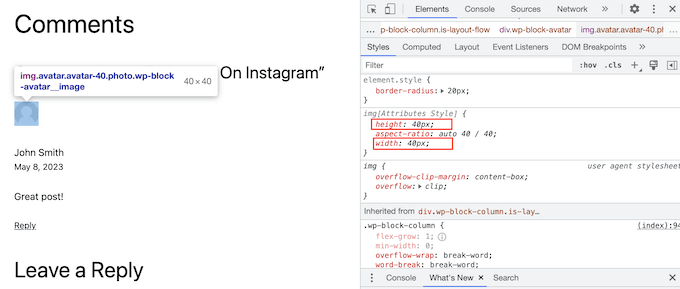
This will show the page’s HTML and CSS code in a new panel.
In this code, you need to look for the height and width values.

If the size is different from what you specified in the comments.php file, then this means your theme’s style.css file is overriding your changes.
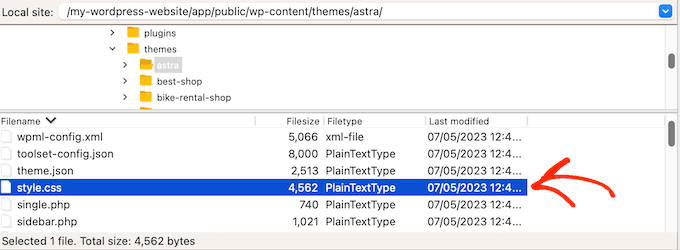
If this is the case, then simply switch back to your FTP client. You can now open the theme’s folder and then open the style.css file.

Here, search for a block of code that has the word avatar.
You will typically find this in a comment-author .avatar CSS class, such as this:
height: 42px;
position: relative;
top: 0.25em;
width: 42px;
}
You can now go ahead and change the width and height to the values you want for your Gravatars.
After that, simply save your changes. Now if you visit your WordPress blog or website, you will see your updated Gravatar images.
At this point, you may be wondering why we recommend trying to change the Gravatar size in the comments.php file before using the easier CSS method.
Firstly, CSS can sometimes make the Gravatars look blurry, especially if you make the avatars much larger than the original image. Secondly, changing the image size in comments.php often helps your site to load faster.
For more on this topic, see our ultimate guide to boost WordPress speed and performance.
Method 3: How to Change Gravatar Size for Author Bios
If you run a multi-author WordPress site, then an author box can help readers learn more about the post’s author.
If you want to add this feature to your website, then check out our guide on how to add an author info box in WordPress posts.
Many author bios show the writer’s Gravatar along with their bio. To change the default Gravatar size in your author bio boxes, you need to find the theme file that adds the bio.
Simply connect to your site using an FTP client such as FileZilla or the file manager of your WordPress hosting. Once you are connected, go to /wp-content/themes/ and open the folder for your current WordPress theme.
After that, you need to open the template-parts folder.

You now need to find the file that contains the get_avatar code. You will often find this code in a template part file called author-bio.php, single.php file, functions.php file, or similar.
Here’s an example of how this code might look:
<?php echo get_avatar( get_the_author_meta( ‘ID’ ), ’85’ ); ?>
In the snippet above, you can simply change the number 85 to the size you want to use.
In other themes, the code may look like this:
You can simply replace the number with the value you want to use to make the Gravatar bigger or smaller.
After changing the size, don’t forget to save your changes. You can then visit your website to see the new author bio box in action.
If the Gravatars haven’t changed, then you will need to search for the avatar class in the style.css file by following the same process described above. Once you find this class, you can type in the new Gravatar height and width values.
We hope this tutorial helped you learn how to change the Gravatar image size in WordPress. You may also want to learn how to display round Gravatar images in WordPress or check out our list of the best landing page plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Change the Gravatar Image Size in WordPress first appeared on WPBeginner.
