Are you looking for a way to add YouTube videos as fullscreen backgrounds in WordPress?
When used carefully, background videos can instantly grab a visitor’s attention and keep them on your website. This makes them a great choice for landing pages and sales pages.
In this article, we will show you how to add a YouTube video as a fullscreen background on your WordPress website.
Why Use a YouTube Video as a Fullscreen Background?
When visitors first land on your WordPress website, you only have a few seconds to grab their attention and get them to stay.
An engaging and eye-catching video background is a great way to keep visitors on your site. Plus, there are many different WordPress themes that support video backgrounds.
However, uploading and hosting a video on WordPress can take a lot of bandwidth. Depending on your WordPress hosting plan, you might even have to buy extra storage.
One solution is to add a YouTube video as a fullscreen background. In this way, you can stand out from your competitors without slowing down your website or taking up extra storage.
That said, let’s see how you can add a YouTube video as a fullscreen background on your WordPress website.
How to Add YouTube Video as Fullscreen Background in WordPress
The easiest way to add a YouTube video as a fullscreen background is by using Advanced WordPress Backgrounds. This plugin adds a new Background block that allows you to create a fullscreen background using any color, image, or video, including YouTube videos.

First, you will need to install and activate the plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, simply head to the page or post where you want to add a YouTube video as a fullscreen background. You can then go ahead and click on the ‘+’ button.
In the popup that appears, start typing ‘Background AWB’. When the right block appears, give it a click to add it to the page.

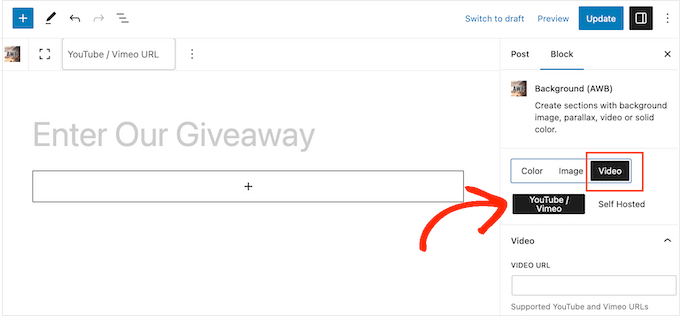
In the left-hand menu, you will see three tabs for the different kinds of fullscreen backgrounds you can create: Color, Image, and Video.
Since you want to add a YouTube video, click on the ‘Video’ tab.
This plugin lets you use a self-hosted video as a background. However, videos take up a lot of storage and bandwidth, so you should never upload a video to WordPress.
With that being said, select the ‘YouTube / Video’ tab.

Now, you will need the URL of the YouTube video that you want to use on your WordPress blog.
In a new tab, simply head over to the video and copy the link in the address bar.

With that done, switch back to your WordPress dashboard and paste the URL into the ‘Video URL’ tab.
Now, the WordPress block editor will show a preview of how this background will look. Advanced WordPress Backgrounds changes the size of the video based on the content you add on top of it, so don’t worry if the video currently looks a bit small.

Before you start adding content, it’s a good idea to configure the background’s settings.
By default, the video background is disabled on mobile devices. Smartphones and tablets typically have smaller screens and less processing power compared to desktop computers. With that in mind, it’s a good idea to leave the video background disabled on mobile.
However, if you do want to show the video background on mobile devices, then click to activate the ‘Enable on mobile devices’ toggle.

Out of the box, the block will play the entire YouTube video on a loop.
Another option is to play a specific portion of the video by typing the exact times into the ‘Start Time’ and ‘End Time’ boxes.

You can also stop the video from playing on a loop by disabling the ‘Loop’ toggle.
By default, the video will only play when the visitor can see it in their browser. This helps boost your WordPress speed and performance, so you will typically want to leave the ‘Always play’ toggle disabled.
When you first add the video, it is shown at 100% opacity, so it looks solid.
Depending on your site’s design, you may want to experiment with a semi-transparent video background by dragging the ‘Image Opacity’ slider. This can be a way to create a more subtle YouTube video background.

If you experiment with opacity, then you may also want to try adding a colored overlay.
Simply click to expand the ‘Overlay Color’ section and then use the settings to create different colored overlays.

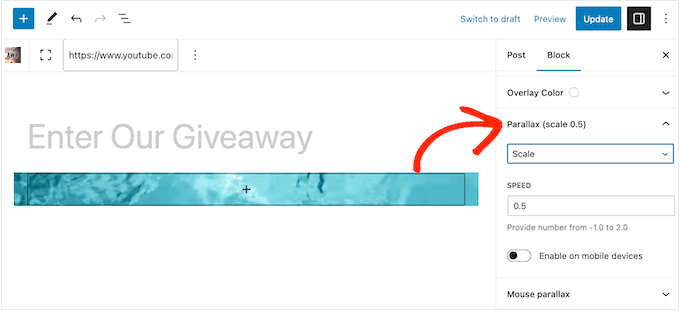
The Advanced WordPress Backgrounds plugin supports a few different parallax effects. This is a modern web design technique where the background element scrolls slower than the foreground content, which often adds depth to the page design.
To try out the different parallax effects, click to expand the ‘Parallax’ section and then choose an option from the dropdown menu.

After choosing a parallax style, you will get access to some extra settings where you can change the speed. You can also enable and disable the parallax effect on mobile devices.
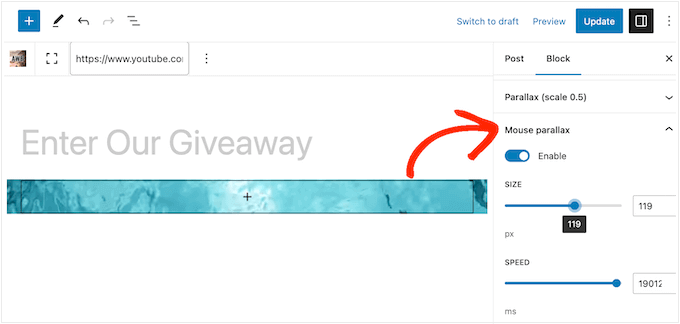
Similarly, you can experiment with different mouse parallax effects, which cause the background to scroll more slowly when the visitor moves the mouse.
To take a look at these settings, click to expand the ‘Mouse Parallax’ section.

When you are happy with how the YouTube video background is set up, it’s time to start adding content like text, links, and images.
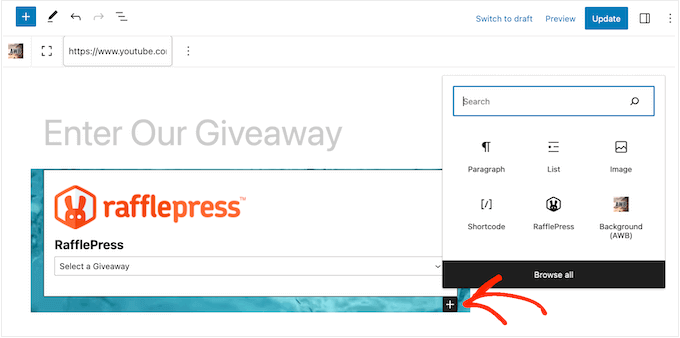
To start, click on the ‘+’ icon in the middle of the Background (AWB) block.

This opens a popup where you can choose the block you want to add. The Advanced WordPress Backgrounds plugin works with all the standard WordPress blocks, so you can add any content you want.
After configuring the first block, simply click on the ‘+’ button again and then add the next block you want to use.

Simply keep repeating this process to create the post or page layout.
When you are happy with how it looks, click the ‘Update’ or ‘Publish’ button to make the page live. Now, if you visit your WordPress website, then you will see the video background in action.

Bonus: How to Add a YouTube Video Feed in WordPress
A video background can grab visitors’ attention while also promoting your YouTube channel. However, if you really want to get more visitors and subscribers on YouTube, then you may want to add more videos to your website.
That’s where Smash Balloon comes in.
Smash Balloon YouTube Feed Pro is the best YouTube gallery plugin on the market. It automatically shows all the latest videos from your YouTube channel, so visitors always see the very latest content.

Simply create a YouTube feed using Smash Balloon’s easy editor, and then add it to any page or post using either shortcode or the plugin’s ready-made block.
You can also use Smash Balloon to embed YouTube playlists, favorites, and live streams on your WordPress website.

The best thing about Smash Balloon is that it doesn’t slow down your site. The plugin’s built-in YouTube caching feature will make sure your site always loads fast, which is great for SEO.
We hope this article helped you learn how to add a YouTube video as a background in WordPress. You may also want to check out our guide on how to create a landing page with WordPress and our expert picks for the best YouTube video gallery plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add YouTube Video as Fullscreen Background in WordPress first appeared on WPBeginner.

