Do you want to perform a User Experience (UX) audit of your WordPress website?
User experience is an important factor in the success of a website. A good user experience can lead to more conversions and sales, while a poor UX can cost you money.
In this article, we will show you how to easily do a UX audit of your WordPress website step-by-step.
Here is a quick overview of all the steps we will cover to perform a UX audit on your WordPress website:
What Is UX, and Why Is It Important?
User experience or UX describes the feelings and opinions that users have while using your website.
A pleasant user experience means users find your website easy to use and helpful.
By contrast, a poor user experience means users find your website difficult to use and can’t do what they want to do.
Creating a good user experience allows you to help users make the most out of your website. This eventually leads to conversions, sales, and business growth.
On the other hand, a negative user experience can cause visitors to leave your website without signing up or buying something in your online store. This causes you to lose potential sales and customers.
How to Perform a UX Audit of Your Website
As a business owner, you need to regularly check your website to make sure that it offers a good user experience.
This practice is called a UX audit. You can perform a UX audit by yourself using a combination of tools (you may already be using some of them).
During this process, you will look for issues that may negatively affect user experience on your website. When you find a problem, you can document it and then start fixing it.
Ready? Let’s get started.
Step 1: Define User Goals and Objectives
First, you need to put yourself into users’ shoes to understand what they are looking for when they reach your website.
For instance, if your website is an online store selling pet toys, your audience’s goal is likely to look at pet toys, read customer reviews for those products, and make a purchase.
Similarly, if you run a how-to blog, then your audience’s goal would be to read a tutorial and learn how to do something.
Understanding what your users want to achieve will allow you to help them better.
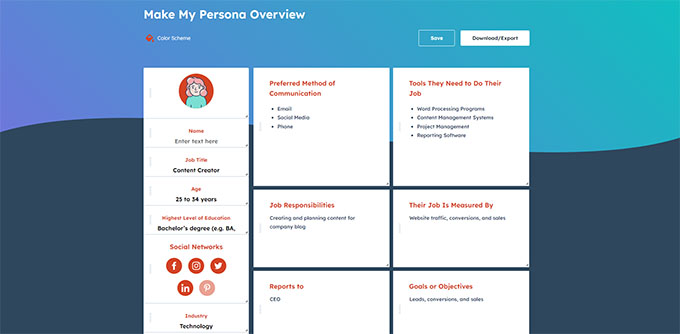
The easiest way to do this is by creating user personas for your target audience.

This exercise allows you to better understand users and their expectations of your website. Most importantly, it helps you figure out the goals and objectives of your target audience.
You can then analyze your website using these personas to see how quickly your content, products, and services can help those users.
Step 2: Test Your Website for Usability Issues
Testing your website for usability helps you quickly find problems that could destroy the user experience.
However, many issues often go unnoticed by website administrators until a user reports them. Users are more likely to switch to your competitor’s website than tell you about issues on your site.
Luckily, there are plenty of excellent tools that you can use to quickly detect potentially harmful usability issues on your website.
PageSpeed Insights (Free)
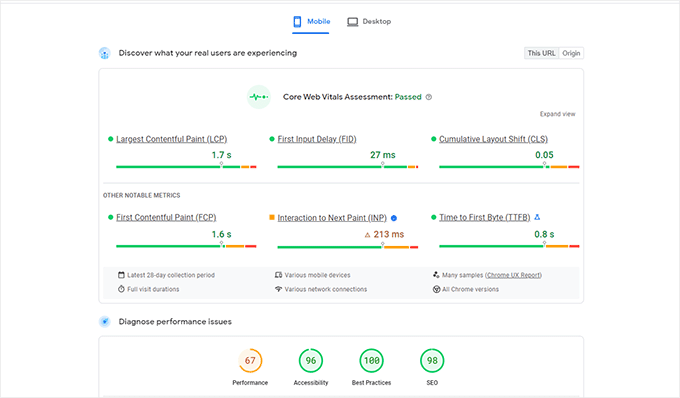
Google’s PageSpeed Insights tool lets you quickly examine a URL for performance and usability issues.
It runs tests on your website and then presents the results for both mobile and desktop devices by assigning each one a score.
This score is given in four categories:
Performance
Accessibility
Best Practices
SEO
It also tests for Core Web Vitals, which are a set of website performance metrics that Google considers essential to a website’s overall user experience.

When you run the test, the language may initially sound too technical. However, you will also find links to resources explaining these concepts in beginner-friendly terms with tips on resolving each issue.
You can also read our guide on how to optimize your website for Google’s Core Web Vitals.
Google Search Console
PageSpeed Insights is a handy tool to quickly look up URLs.
However, you will have to manually run the tests, and you can’t find which pages on your website are having issues until you specifically test them.
What if you could automate this process, quickly find the pages with usability issues, and get alerts when a new problem is detected?
This is where Google Search Console comes in.
It is a free tool provided by Google for website administrators who want to see how their websites are performing in search.
User experience is an essential metric for search rankings. This is why Google wants to alert website owners when a usability issue is detected.
First, you will need to visit Google Search Console and add your website as a property. For instructions, you can follow our tutorial on how to add your website to Google Search Console.
Once you have added your website, it may take a while for Google to collect some data and start showing reports.
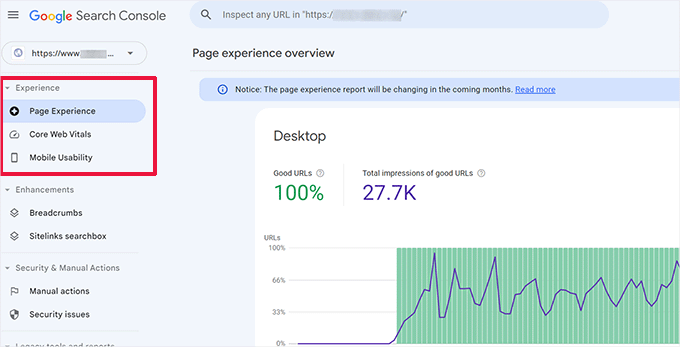
After that, you will see your site’s performance and usability reports in the ‘Experience’ section.

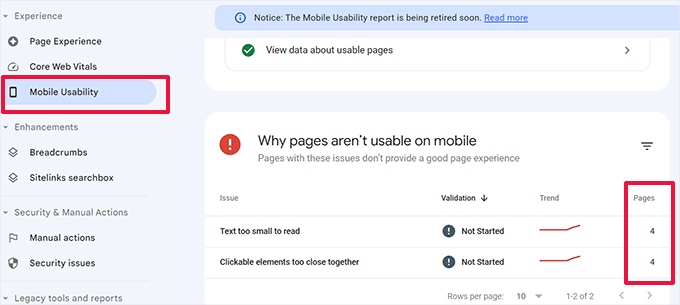
You can click on each report and drill down to find the pages where usability issues are detected.
For example, on this demo website, we found four pages in the ‘Mobile Usability’ section that were having issues.

You can click on each row to find the exact pages where the issues were detected.
Google Search Console will also alert you by email when a new crawling or usability issue is detected.
Besides usability and crawling issues, Google Search Console is a treasure trove of valuable data. To learn more, you can see our expert tips on using Google Search Console to get more traffic.
Step 3: Find the Pages Performing Poorly
Automated tools can help you catch many problems. However, they are not perfect and may not be able to identify many common UX problems.
If you have a small website, you can go to each page to manually review it yourself. However, it is impossible for most medium to large websites to do this manually.
So, how do you find pages with poor UX?
One easy way to find these pages is by using MonsterInsights. It is the best Google Analytics plugin on the market that allows you to see where your users are coming from and how they interact with your website.

First, you need to install and activate the MonsterInsights plugin. For more details, see our tutorial on how to install a WordPress plugin.
Note: There is also a free version of MonsterInsights that you can try. However, we recommend upgrading to the paid version and unlocking the full potential of the plugin.
Upon activation, the plugin will run the setup wizard and help you connect WordPress with your Google Analytics account.
For more details, you can see our tutorial on how to install Google Analytics in WordPress.
Once you are connected, MonsterInsights will start tracking your website visitors.
Next, you need to set up the plugin to easily track conversions.
Enable eCommerce Conversion Tracking
If you use an eCommerce platform on your WordPress website, MonsterInsights can help you easily track conversions.
Google Analytics comes with enhanced eCommerce tracking, which works for most eCommerce websites, including WooCommerce, Easy Digital Downloads, MemberPress, and more.
However, you will need to enable it for your website manually.
Start by visiting the Insights » Addons page in your WordPress admin dashboard to install and activate the eCommerce addon.

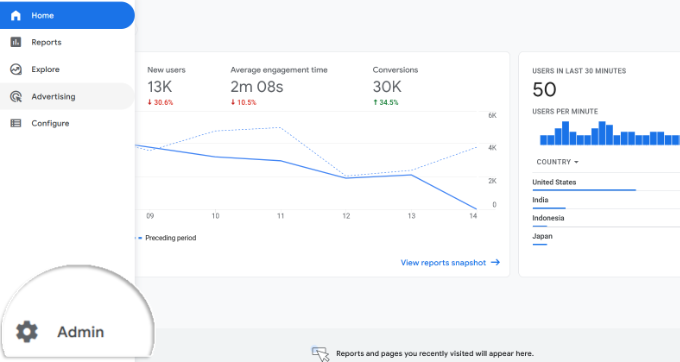
Next, you need to enable enhanced eCommerce tracking in your Google Analytics account. Go to your Google Analytics dashboard and select your website.
From here, click on the ‘Admin’ button in the bottom left corner.

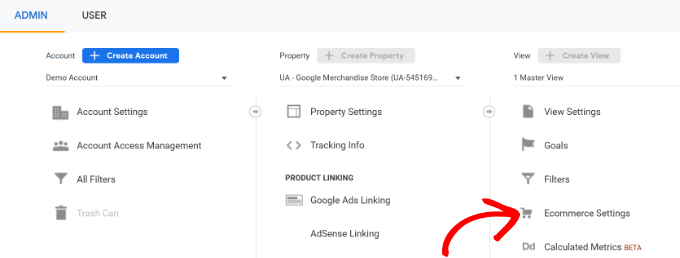
On the next screen, you will see different Google Analytics settings.
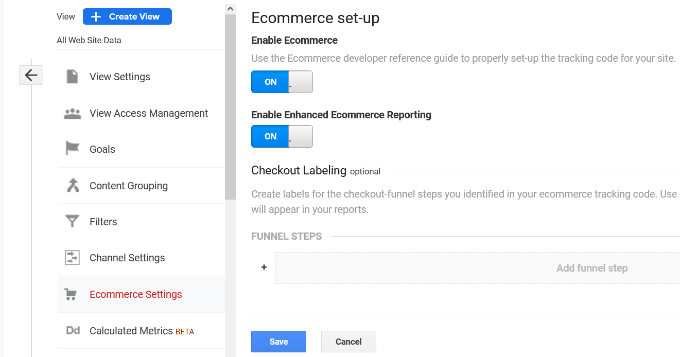
Under the ‘View’ column, just click the ‘Ecommerce Settings’ link.

On the next screen, simply turn on the toggles next to the ‘Enable Ecommerce’ and ‘Enable Enhanced Ecommerce Reporting’ options.
Don’t forget to click the ‘Save’ button when you are done.

Check Low Conversion Pages for UX Issues
Poor user experience is one of the main reasons for low conversions, abandoned carts, and high bounce rates.
You can view your conversion tracking reports in MonsterInsights to find pages with low conversions and higher bounce rates.
Simply go to the Insights » Reports page inside the WordPress admin area and then switch to the ‘eCommerce’ tab.

From here, you can see an overview of your top-performing products and conversion sources.
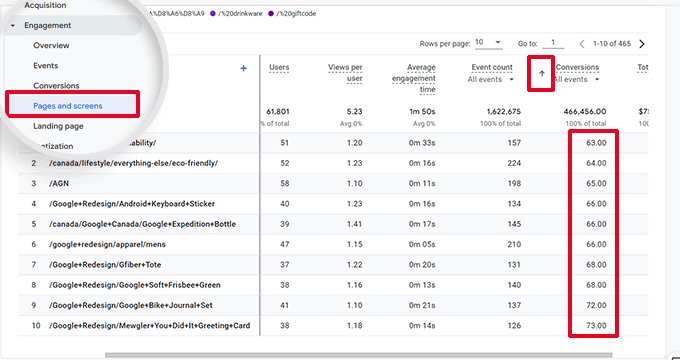
For advanced reports, you need to switch to your Google Analytics account and go to the Engagement » Pages and screens tab.
From here, you can sort the pages by conversion rate to see the pages with the least conversions.

Using Google Analytics, you can also track pages with the highest bounce rates, the least amount of time spent on them, and more.
For more conversion tracking options, you can see our complete guide on WordPress conversion tracking. It will also show you how to track form conversions, affiliate link conversions, and more.
Step 4: Ask For User Feedback
As you can see, many UX audit activities involve automated tools, analytics reports, and manual testing.
The entire point of the UX audit exercise is to improve user experience. So, why not just ask your users what they think?
Asking for user feedback can get you accurate input from real visitors about your website. It can help you find specific problems and fix them more easily.
This is where UserFeedback comes in.

Note: There is also a free plugin called UserFeedback Lite that you can try. We recommend upgrading to the Pro version to unlock the full potential of the plugin.
UserFeedback allows you to quickly run surveys and collect user feedback on your website. It also lets you show the surveys to the right users at the right time.
For example, you can show surveys to users on the pages with fewer conversions or display a feedback form to users on mobile devices.

For more information, you can see our UserFeedback announcement post.
Step 5: Optimize Your Website Speed & Performance
Website speed is a major contributor to user experience. Slow sites cause poor UX and prevent users from moving forward and accessing your content.
The tools we mentioned earlier, like PageSpeed Insights and Core Web Vitals, can help you evaluate the performance of your website.
However, if you are using MonsterInsights, then you can also run a website speed test inside your WordPress admin area.
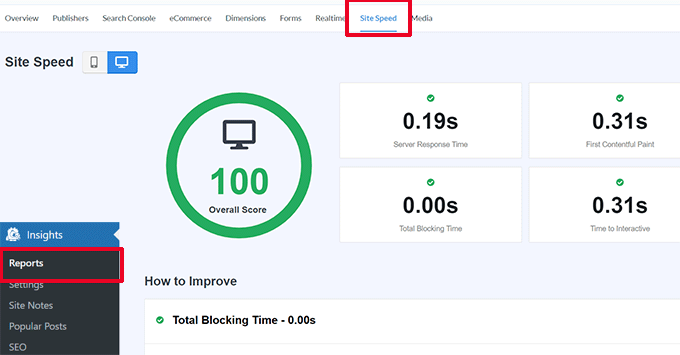
Simply switch to the Insights » Reports page and then open the ‘Site Speed’ tab.

The report will run the same tests as PageSpeed Insights and show you a report. It will also give you practical tips to improve website performance.
Fixing Performance and Speed Issues
The easiest way to fix most performance issues is by simply installing a WordPress caching plugin.
We recommend using WP Rocket, which is the best WordPress caching plugin on the market. It lets you easily optimize your WordPress website without learning the technical stuff.

First, you need to install and activate the WP Rocket plugin. For details, see our tutorial on how to install a WordPress plugin.
Upon activation, WP Rocket will start caching your website’s content.
Unlike other caching plugins that generate a cache when a user visits your website, WP Rocket automatically starts creating a cache in the background.
This means each new user on your website will see a cached version that loads much quicker and improves user experience.
You can learn more by reading our tutorial on setting up WP Rocket with more detailed instructions.
If caching doesn’t immediately fix your website speed, we recommend following our complete WordPress speed and performance guide. It includes step-by-step instructions on how to optimize your website speed.
Step 6: Evaluate Website Navigation
Users expect your site to have a navigation menu with the links they need to find the information they want.
Sometimes, a website may not have a navigation menu that helps users reach the page they want. This leads to a poor user experience, and visitors may leave and try some other website.
You need to make sure that your website has a straightforward navigation menu that takes users to the critical areas of your website.

Adding a search bar to your website’s header or navigation menu can also improve user experience. If users can’t find a link quickly, then they can try searching on your website.
However, the default WordPress search is not very good.
Instead, we recommend using SearchWP. It is the best WordPress search plugin on the market and quickly improves the search experience on your website.

SearchWP allows you to make everything on your website searchable, including custom fields, eCommerce attributes, custom tables, categories, tags, and more.
First, you need to install and activate the SearchWP plugin. For more details, see our tutorial on how to install a WordPress plugin.
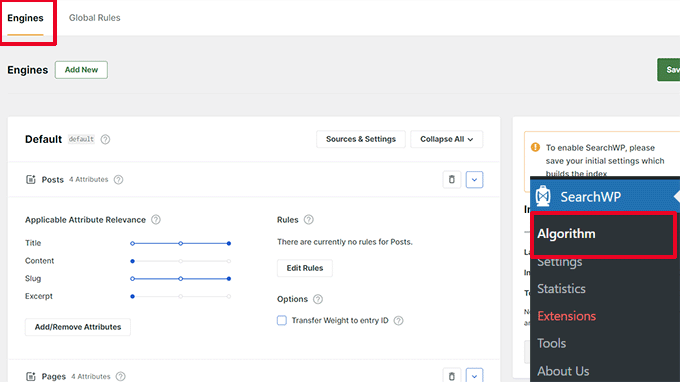
Upon activation, you need to visit the SearchWP » Algorithm page and switch to the ‘Engines’ tab.
From here, you can adjust the search engine settings for the different content types by scrolling to the Posts, Pages, and Media sections.

Here, you can choose which attributes are searchable on your website. You can also choose their relevance.
Don’t forget to click on the ‘Save’ button to store your settings.
SearchWP will now replace your default WordPress search feature with its own custom search engine.
For more details, you can see our tutorial on how to improve WordPress search with SearchWP.
Step 7: Test Conversion Elements
A lot of the time, poor user experience is caused at the end of a conversion path.
For instance, you might have users trying to submit your lead capture form, but something is stopping them from doing so.
Luckily, you can run split tests and manually test elements on your website to identify and fix problems.
Run A/B Split Tests to Figure Out UX Issues
An easy way to test your conversion elements is by running A/B split tests.
An A/B split test allows you to create two or more versions of a page with slight differences. It then shows users a different version randomly.
You can then compare the results to find out which variation of the page performed the best among your users.
The easiest way to run these tests on your WordPress website is by using Thrive Optimize. It lets you quickly create and run A/B tests on your WordPress website.
First, you will need to install and activate Thrive Optimize plugin. You can purchase the plugin with Thrive Architect or get it with Thrive Suite bundle.
Next, install and activate the Thrive Product Manager plugin on your website. You can download it from your Account Dashboard on the Thrive Themes website.

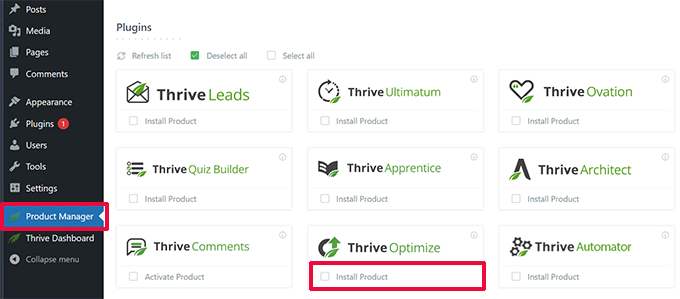
Upon activating the plugin, you need to go to the Product Manager page in the WordPress admin area.
Next, you need to check the ‘Install Product’ box under the Thrive Optimize and Thrive Architect products.

After that, click on the ‘Install Selected Products’ button to continue.
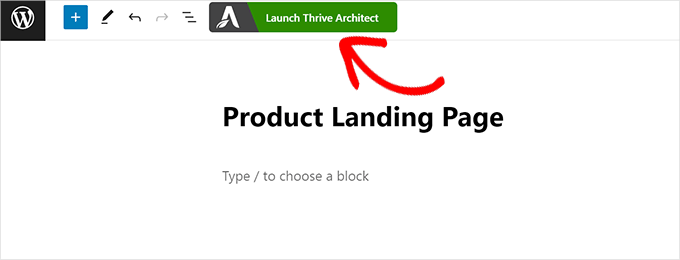
After installing the plugins, you will need to create or edit a post/ page and then click on the ‘Launch Thrive Architect’ button at the top.

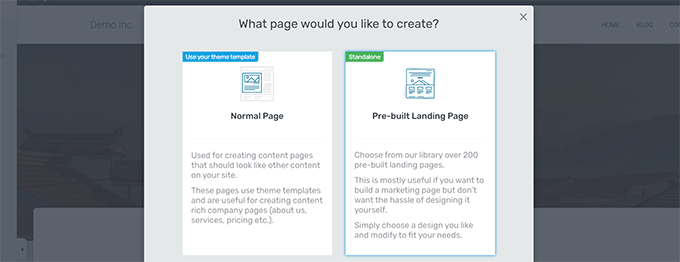
This will show a popup where you can choose how to edit the page.
You can edit the page as a regular page using your theme template or as a landing page with a custom template.

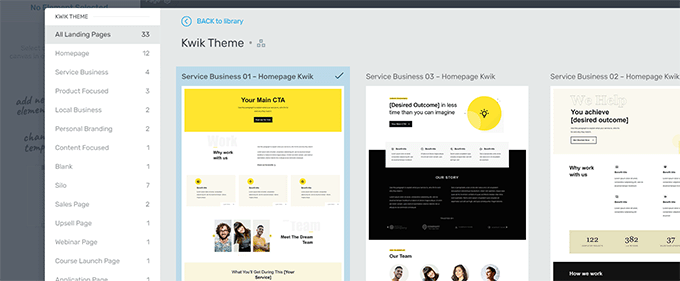
If you choose a pre-built landing page, then you will be asked to choose a template.
Thrive Architect comes with dozens of beautiful templates for various niches to choose from.

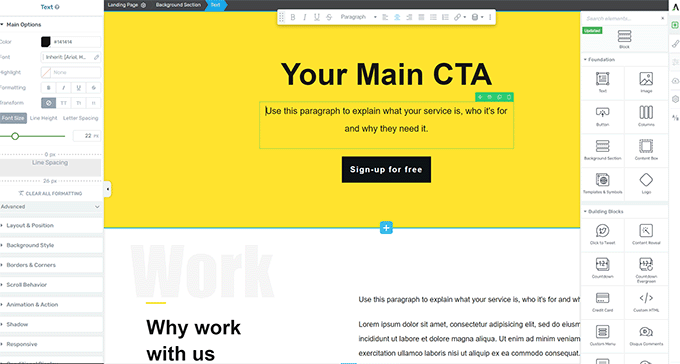
After that, you will be able to edit your page in Thrive Architect’s page builder.
It is an intuitive design tool where you can point and click on any element to edit it or click on the ‘+’ button to insert new elements.

Once you have finished editing your page, don’t forget to click the ‘Save Work’ button to store your changes.
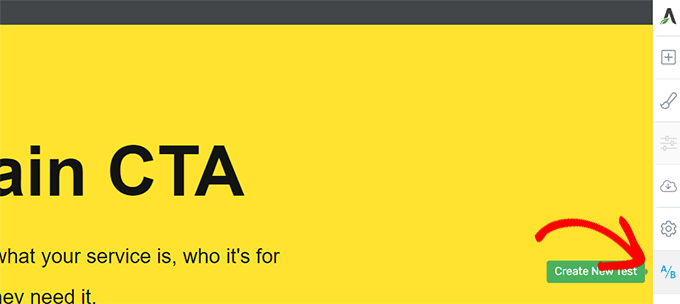
After that, click on the ‘A/B’ button in the right column to create a new A/B test.

To run your A/B test, you need to have at least two versions of a page.
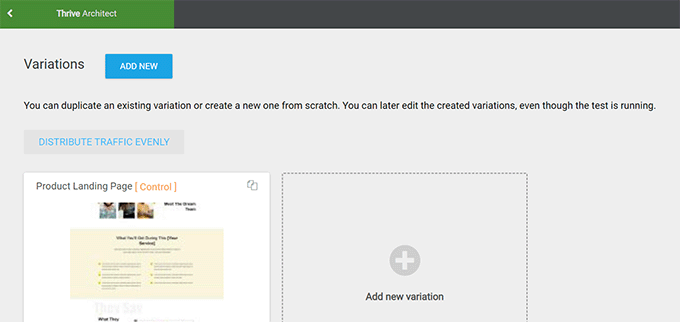
On the next screen, click on the Add New Variation button to create a new version of your landing page.

It will now create a new variation, and you can start editing it using the Thrive Architect.
Make the changes to the page you think will work better than the previous version.
After that, simply click on the ‘Save Work’ button to store your changes, and then click on the ‘A/B’ button again.

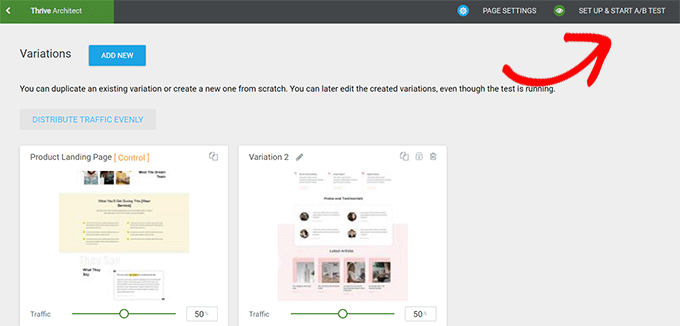
You can choose how much traffic you want to send to each page variation and then click on the ‘Set Up & Start A/B Test’ button at the top.
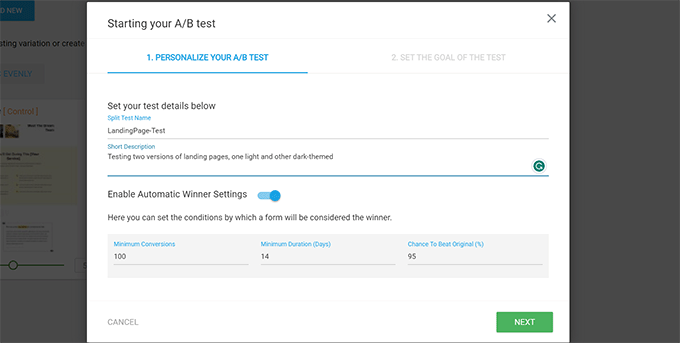
This will bring up a popup where you can configure the A/B test settings.

You need to give your test a title and description. Afterward, you can turn on Automatic Winner settings and set minimum requirements for a variation to win.
Click on the ‘Next’ button to continue.
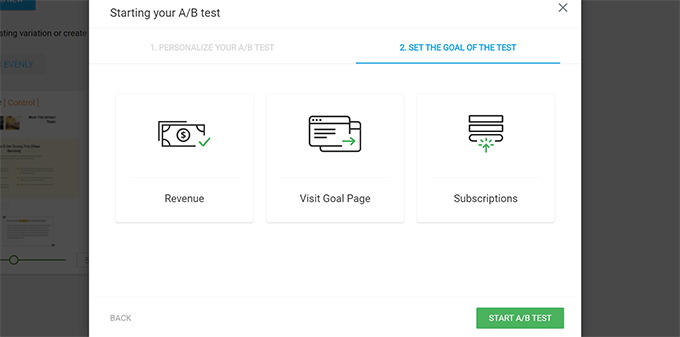
Finally, you will be asked to choose a goal for the test. For example, if it is a product page, then you may want to choose ‘Revenue’.

Finally, click on the ‘Start A/B Test’ button to finish the setup.
Thrive Optimize will now start showing the two variations of the page to your users and keep track of user interactions on the page.
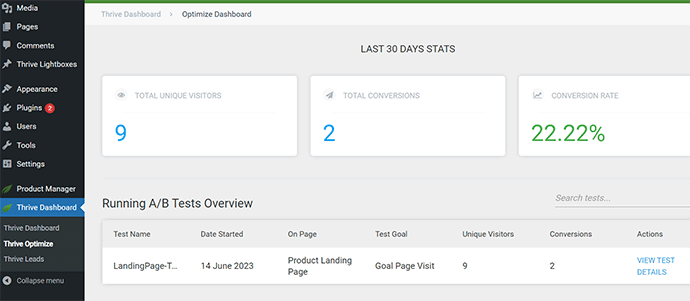
You can view the test results anytime by visiting the Thrive Dashboard » Thrive Optimize page.

Once the test has run its duration, you can see which page has performed better for conversions or the goals you set during the test. You will then be able to make changes to improve the UX on your website.
For more details, you can see our guide on how to run A/B tests on your WordPress website.
Manually Test Conversion Elements
A lot of time, you may not be able to run A/B split tests for all your pages. Luckily, there are other ways to test whether conversion elements on your pages are working.
Website owners are often just looking at the static representation of their website and not interacting with it like a real user would. That’s why many interactive failures go unnoticed for a long time.
This is when you will need to do some manual work. You can try to imitate a user journey as best as possible to complete a conversion.
For instance, if you run an eCommerce store, you can start from the page where your users usually land. Afterward, look at product pages, add items to the cart, and complete the checkout.
Within your UX audit, you must test all your forms, cart functionality, and checkout experience by interacting with those elements like a customer.
Plus, don’t forget to test these elements on both mobile and desktop environments.
Step 8: Test User Flows to Find Bottlenecks
A user flow is a customer’s journey across your website. A user will usually take a predictable path to different areas of your website until they buy something or submit a form.
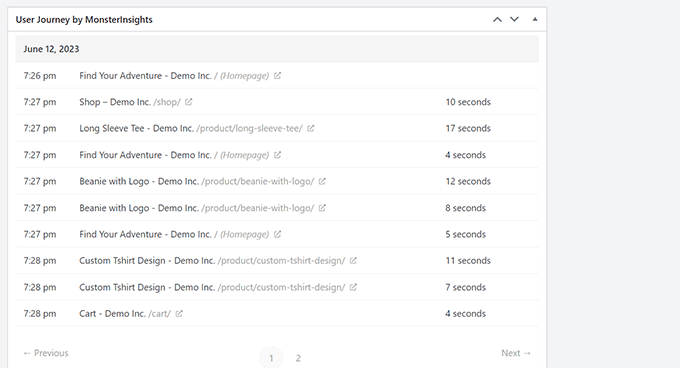
The best way to track user flows is by using MonsterInsights. It comes with a User Journey addon that allows you to see every step of a customer’s journey throughout your site, including the pages and products they looked at and how long they were there.
Simply install and activate the MonsterInsights plugin.
Note: You will need at least the Pro plan of the plugin to use the User Journey addon.
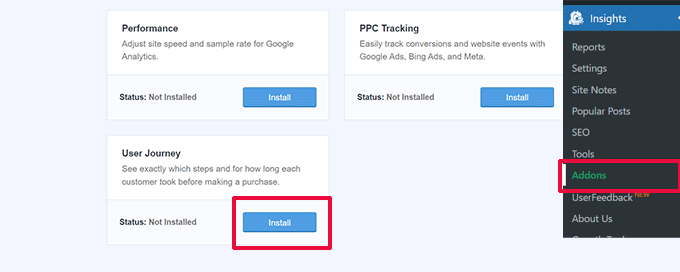
After setting up MonsterInsights, you need to go to the Insights » Addons page. From here, locate the User Journey addon and then install and activate it.

Next, you need to install and activate the eCommerce addon. This will help you track customer journeys on popular eCommerce platforms for WordPress like WooCommerce, Easy Digital Downloads, MemberPress, and more.
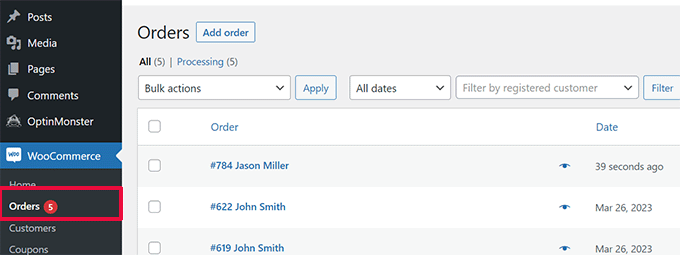
Now, MonsterInsights will show the user’s journey on individual orders. For example, in WooCommmerce, you can go to WooCommerce » Orders page and click on an individual order.

On the order details page, scroll down to the MonsterInsights User Journey section.
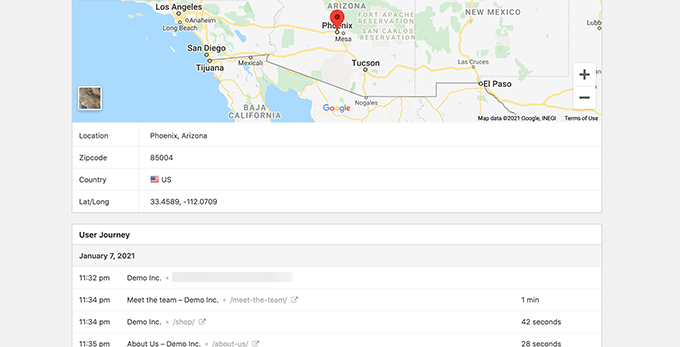
This will show you all the user interactions on your site with their times and durations.

For more details, you can see our guide on how to enable customer tracking in WooCommerce.
If you are not using an eCommerce platform, then you can still track the user journey for your WordPress forms.
If you are using WPForms to capture leads, then it comes with user journey tracking that helps you track which path a user took to submit the form.

Like conversion elements, other areas of your website could disrupt user flow and block the path that leads them to become a customer.
You will need to manually evaluate user paths in Google Analytics to see where their journey abruptly ends. You can also simulate the user paths to see if you can come across a usability issue preventing the user from going forward.
Step 9: Evaluate Website Content Quality
Visual elements are not the only things that create a good or bad user experience.
Your website content plays a significant role in convincing users to stay on your WordPress blog or website and look around. It also helps search engines find your content more easily and send more visitors to your site.
We recommend performing a complete SEO audit of your website and optimizing your content for SEO.
To do that, you will need All in One SEO for WordPress. It is the best WordPress SEO plugin on the market that allows you to easily improve your content for search rankings and user experience.

All in One SEO comes with built-in SEO analysis, a headline analyzer, and site-wide SEO audit tools. All these features help you improve the quality and discoverability of your content.
You will also need to evaluate your content. For example, if a particular page is not ranking or converting well, then consider making it more comprehensive by adding more helpful content.
For more details, you can see our guide on how to fix content decay in WordPress.
Don’t forget to check your content for spelling and grammar mistakes. They could make your website seem unprofessional and create a bad user experience.
We recommend using Grammarly. It is the best AI-powered writing tool that helps you automatically correct spelling and grammar mistakes.

Grammarly also has a free forever plan with spelling and grammar checks. However, we recommend buying a paid plan to unlock more powerful features.
We hope this article helped you learn how to do a UX audit of your WordPress website. You may also want to see our guide on how to do an SEO audit of your site or our expert picks for the best email marketing services to grow your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.