In case you’re not aware of it yet… Google made some important changes to their website performance metrics called Google Core Web Vitals.
Core Web Vitals helps you measure how quickly your website loads, how quickly it becomes visible, and how soon it is ready for your users.
Google announced that Interaction to Next Paint (INP) is now a stable Core Web Vital metric, and has officially replaced First Input Delay (FID).
Many of our readers have asked us how we cope with these changes and managed to get the best possible page load speed on WPBeginner.
We use all the standard WordPress performance optimization best practices. However, WPBeginner gets a lot of traffic, so we also take a few extra steps to ensure the best user experience.
In this article, we will reveal those extra tips that we use to boost page load speed on WPBeginner. Most of them can be used on any website with minimal effort.
Note: This article is part of our WPBeginner Insider series, where we share the expertise, tips, and tools we use to grow our business. WPBeginner Insider is published every other Thursday.
Here is a quick overview of all the items we will discuss in this article:
Why Is Page Load Speed Important?
Page load speed is how fast your website shows up when a user clicks on a link to it.
A faster-loading website makes users happy because they can get the information they need right away. On the other hand, a slow-loading website may force them to leave.
Users are 36% more likely to leave (bounce) a website if it takes 3 seconds to load. And they are 90% more likely to leave websites that take 5 seconds or more to load.
Source: ThinkWithGoogle
Here are some more reasons why page load speed is so important:
Enhances User Engagement: A fast-loading website keeps visitors engaged, allowing them to access information quickly. When users spend more time on a site, they are more likely to spend or convert.
Improves Search Engine Rankings: Due to better user experience, search engines favor fast-loading websites by ranking them higher.
Crucial for Mobile Users: Speed is particularly important for mobile browsing. Mobile users are twice as likely to leave a slow website than desktop users.
Builds Trust and Authority: A quick-loading site appears more reliable and professional, which can help you convince users to buy from your business.
To summarize, page load speed improves the overall user experience with higher customer satisfaction and engagement.
How We Improve Page Load Speed on WPBeginner
We apply all the standard best practices from our WordPress performance and speed optimization handbook.
In addition, we also took some additional steps to further boost WordPress performance on WPBeginner.
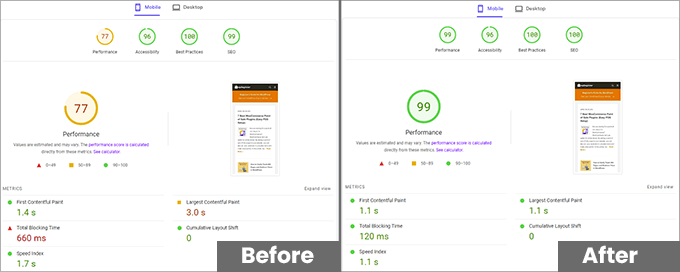
Here is a recent screenshot of our performance optimization before and after the techniques we implemented.

If you want to do a similar test for your website and see your Google Core Web Vitals score, then use the PageSpeed Insights tool. Simply enter the URL you want to test and click the ‘Analyze’ button.

The tool will analyze the web page for a few seconds and then show you the test results.
Now, let’s look into the steps we took to achieve this performance score.
1. Faster Hosting Platform
With years of experience running WordPress-based businesses, we have learned the importance of choosing the best WordPress hosting.
For small websites, you can start with any of the top hosting companies like Bluehost or Hostinger.
However, WPBeginner is a larger website with a high volume of traffic. Shared or VPS hosting plans are too limited at that scale.
That’s why WPBeginner is hosted on SiteGround‘s Enterprise Cloud Infrastructure, which runs on the Google Cloud Platform.

Why We Use SiteGround
SiteGround’s enterprise-grade hosting infrastructure has several layers of redundancies, which ensures maximum uptime.
It runs on the Google Cloud Platform, which is connected to Google’s state-of-the-art network, ensuring the fastest speeds from all points around the globe.
It reduces the costs and difficulty involved in managing individual dedicated hosting servers.
SiteGround’s in-house enhancements, like Ultrafast PHP, faster MySQL, and Brotli compression, give an extra performance boost.
We have first-hand experience working with the SiteGround support team. The expertise of their engineers, faster response times, and overall helpfulness have always impressed us.
For more details, you can see our article on why WPBeginner switched to SiteGround hosting.
The best part is that all these benefits of SiteGround are not just limited to their enterprise customers. All SiteGround shared hosting accounts are also hosted on the Google Cloud Platform.
Currently, they are also offering a generous discount to WPBeginner users with a free domain name. It starts at $2.99 per month, which is quite affordable if you consider the technology and the level of service provided.
→ Click Here to Claim This Exclusive SiteGround Deal ←
2. Cloudflare DNS
In a previous WPBeginner Insider article, we shared our case study of switching from Sucuri to Cloudflare.
Apart from security, using the Cloudflare DNS gives WPBeginner a significant edge in performance.
DNS (Domain Name System) is like a phonebook for websites.
When you enter a website’s address into your browser or click on a link, a DNS service looks up the domain name and directs your website to the IP address of that particular website.
Normally, websites use their hosting company’s nameservers to manage DNS. These are not as fast as Cloudflare, which allows DNS resolution at the network edge in each of their data centers across 310+ cities worldwide.
Why We Use Cloudflare DNS
Fastest DNS resolution – Cloudflare’s global network makes it possible to resolve DNS at the nearest location to any user.
Built-in Security – Since all traffic goes through Cloudflare DNS, their web application firewall (WAF) is able to quickly mitigate and block DDoS attacks, spam, unnecessary bots, SQL injections, hacking attempts, and more.
CDN Delivery – Their network automatically caches static assets and serves them through their global network, making websites load faster. And since this happens at the DNS level, you don’t need to have separate subdomains for CDN assets.
We use the Enterprise plan, but for smaller websites, Cloudflare offers free CDN and DNS, which essentially does the same thing with fewer features.
3. Performance Optimization Using WP Rocket
For further performance optimization, we use WP Rocket, which is one of the best WordPress caching plugins on the market. This means that it saves copies of your website so that pages load faster for repeat visitors.

What we like the most about WP Rocket is that it is the most comprehensive WordPress performance optimization plugin, so we only need one tool to handle a lot of different tasks.
Why We Use WP Rocket
Cache preloading – Usually, a cache plugin waits until a user visits a page to create a cached copy of it. WP Rocket automatically keeps your cache ready, which makes a big difference in page load time.
Browser caching – Storing static assets like images, JavaScript, and CSS in the browser cache means faster loading on subsequent page views.
File optimization – WP Rocket helps you minify and optimize the delivery of static files like JavaScript and stylesheets. Making these files smaller significantly reduces the overall page load time.
We shared our detailed experience with this plugin in our WP Rocket review with pros and cons.
Which Settings Do We Use in WP Rocket?
We have the following WP Rocket settings turned on:
Need help using these settings on your site? We have a step-by-step guide on setting up WP Rocket to achieve the best results.
4. Enqueuing JavaScript and CSS
We optimize the delivery of JavaScript and CSS files with WP Rocket, but before that, we make sure our website is only loading the JavaScript and CSS files needed by a page.
The easiest way to do this is by using WordPress plugins and themes that follow WordPress coding best practices. These developers will only load a script when needed.
However, sometimes, a plugin or theme developer cannot make this decision for you. They may load scripts globally for a better user experience.
At WPBeginner, we have in-house developers to look at this issue. We dequeue unnecessary scripts and CSS and then enqueue them where needed.
⚠️Note: Achieving this will be difficult for beginner-level users with no coding skills. Attempting to do so may break your site or cause unexpected behavior.
However, users with a basic understanding of WordPress coding can do this by following these steps.
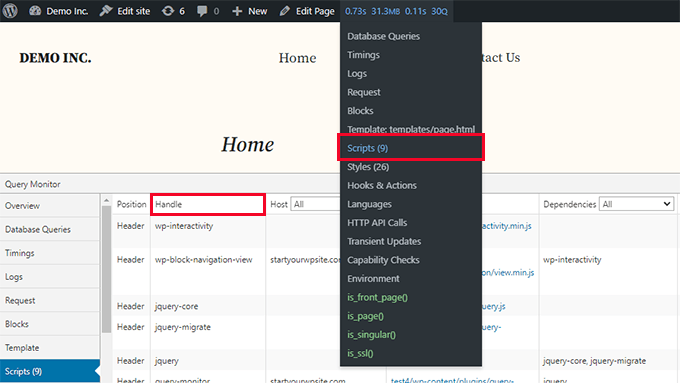
First, you need to find the unnecessary scripts. The easiest way to find out which scripts and style sheets are being loaded is by using the Query Monitor plugin.

It will show you the JavaScript and CSS files loaded on a page, and you can then figure out which ones are unnecessary.
To dequeue a script, you need to use the script handle as shown in Query Monitor. After that, you can use the following code to dequeue it:
if ( is_front_page() ) {
wp_dequeue_script( ‘plugin-script-handle’ );
}
}
add_action( ‘wp_print_scripts’, ‘prefix_remove_scripts’, 100 );
Similarly, to remove unnecessary stylesheets, you can use the following code:
* Remove unnecessary stylesheets
*/
function prefix_remove_styles() {
if ( is_front_page() ) {
wp_dequeue_style( ‘stylesheet-handle’ );
}
}
add_action( ‘wp_enqueue_scripts’, ‘prefix_remove_styles’, 100 );
For more details, see our tutorial on how to properly add JavaScript and CSS in WordPress.
5. Unloading Block Editor Styles
We use the default WordPress block editor on WPBeginner. It is extremely fast, and the core WordPress development team spends a lot of time and resources improving its performance.

To further boost performance, we unload some of the block editor styles that we don’t use on WPBeginner.
This reduces the DOM size and makes it quicker for browsers to process the requested page.
In browser terminology, the DOM is like the map of elements and sub-elements on a page (headings, text, images, stylesheets, scripts, and so on)
A bigger DOM means the browser will spend a little more time processing it. A smaller DOM is quickly processed.
However, the performance gain from this is not that big, and we wouldn’t recommend it for most users with smaller WordPress websites.
6. Miscellaneous Performance Enhancements
Apart from the tips mentioned above, we also have best practices in place to ensure better page load speeds.
Here are some of them that you can easily implement on your website:
Optimized Images – Our team ensures that the screenshots, images, and media we upload are highly optimized to reduce the file size. See our guide on how to optimize images for WordPress.
Optimize Cron Jobs – Cron jobs are scheduled WordPress tasks that run in the background to check for updates, publish scheduled posts, and so on. WordPress plugins can also add their own background processes. Optimizing cron jobs reduces server load and improves performance.
Reduce External HTTP Requests – Some plugins and tools you use may need to load files from external domains. Too many of these requests can increase page load time. To fix this, you can see our tutorial on how to disable your plugins’ CSS files and JavaScript.
For a more detailed walkthrough of these methods and other strategies to improve your page loading time, you can follow our complete WordPress speed and performance guide.
We hope this article gave you insights into how to boost page load speed on your own websites. You may also want to see how we grow our email list or take a look at our WordPress SEO guide to grow your organic traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

