WordPress is great and makes building websites easy. But sometimes you need to make a quick edit that does not have a built-in available option in WordPress or in your installed theme and plugins. Perhaps you want to change the text displayed in a WooCommerce notice, use an SVG for your site logo, or add a new custom field. In these cases a code snippet is the perfect solution.
What Are Code Snippets?
A code snippet is a small section of code created to extend or edit the function of your WordPress site. This can be how an element on your website is displayed like adding a highlight to the search term within search results so it pops, or how something works like displaying related posts in order by date. Code snippets can also be used to add or change specific theme or plugin features.
For example, here at WPExplorer AJ has created over 600+ custom Total theme code snippets. He gets tons of feature requests from customers, and it doesn’t always make sense to add the feature into the core theme. So in some cases he’ll create a snippet. This includes tons of niche options like moving the breadcrumbs trail, conditionally altering portfolio post grid links, allowing for co-authors in post meta, adding a custom fixed bottom menu on mobile, limiting search results to only show blog posts, and even editing third party plugin features such as the WooCommerce “Out of Stock” text or allowing past Events Calendar events to be displayed.
How Do You Add Code Snippets to WordPress?
To add a code snippet to WordPress you have two options. The first is to manually edit your site and the second is to use a plugin.

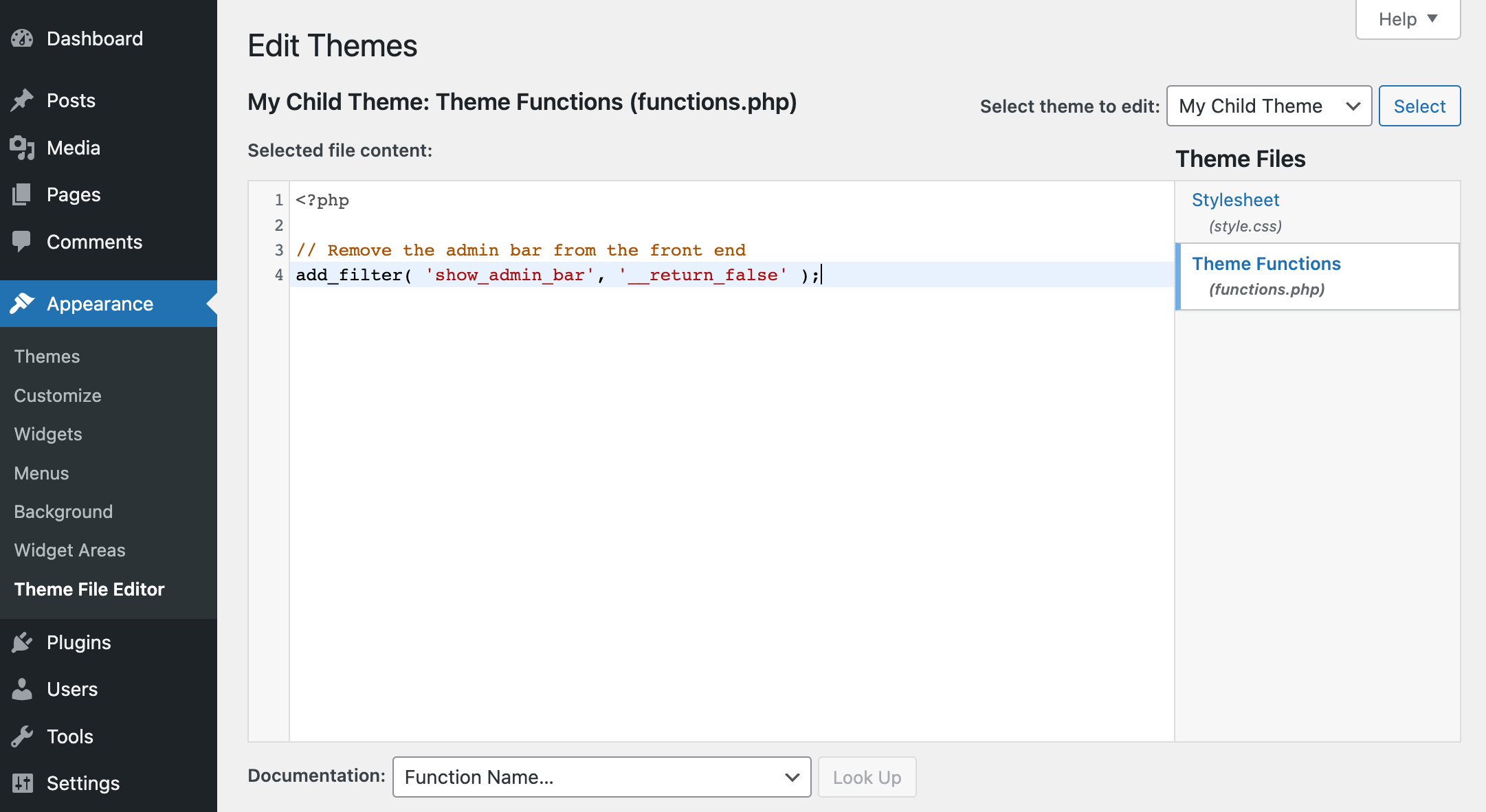
When manually adding a code snippet you’ll need to edit one of your site’s theme files such as functions.php, header.php, etc. If you want to go this route, we recommend using a child theme. This way you can always update your theme (which is important for site security) without losing any of the edits or customizations you’ve made. As you add snippets to your child theme’s files we suggest commenting your code (just add two backslashes at the beginning of a line then a description) so you don’t forget what each snippet is for.

To add code with a code snippets plugin you simply need to install a plugin. It varies a bit based on which plugin you choose, but most give you the ability to add and organize snippets from the WordPress dashboard. This way you don’t have to edit any theme files and you can easily add, update, disable or remove snippets as needed.
Why Use a Code Snippet Plugin?
For the majority of users, installing a code snippet plugin makes adding code snippets to WordPress easy. You don’t have to figure out if you’ve properly copied code or added the snippet to the correct place, and updating is easy since all your snippets are readily visible in one place. In addition, code snippet plugins reduce the chances of someone breaking their site since important site files are left intact. This makes it a safer option, especially for those not familiar with coding or who are uncomfortable editing theme files.
What is the Best Code Snippet Plugin for WordPress?
If you are going to use a plugin to add snippets to your site, which should you choose? Below you’ll find our picks for the top 5 WordPress code snippet plugins. All of these plugins offer free versions and make adding snippets a breeze.
1. WPCode

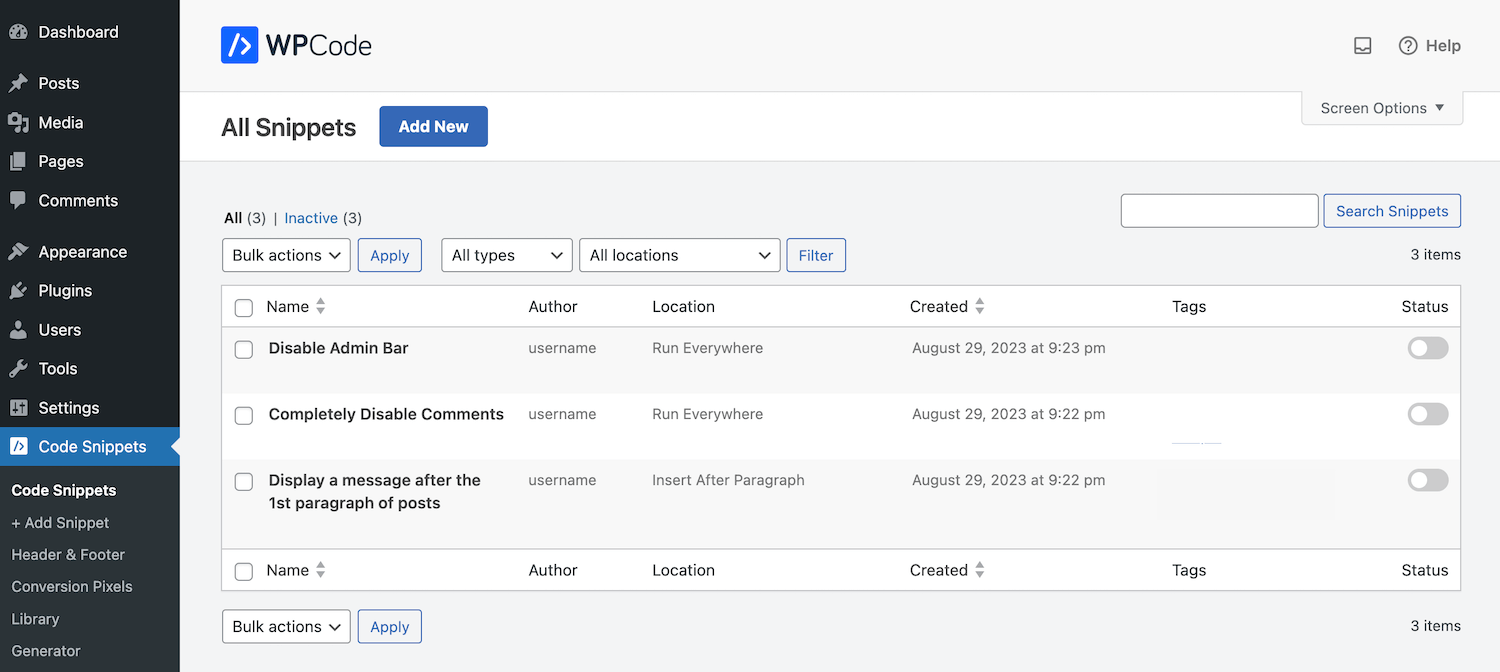
Our top pick is WPCode. This plugin allows you to add code snippets where you can select a code type, choose an insertion method, add the run location, restrict loading by device type, enable logic, and add general snippet info (name, tags, priority, notes). There are also options to add scripts to your header and footer, plus tools to export or import snippets from other plugins you may have tried.
One of the coolest features of WPCode is the included snippet library. This is an immense help for those who are not comfortable with snippets as the library is full of ready to use snippets. There is also a Generator you can use to create your own custom snippets for common site features related to WordPress core, your design, content, the admin area and queries.
And if you upgrade to Pro there are also features for scheduled snippets, code revisions log, a file editor, conversion pixels, user access control, auto insert snippets, dynamic content elements, page specific scripts, safe error handling and more. Plans start at $49/yr when you use code SAVE50.
2. Code Snippets

With the Code Snippets plugin you can add all of your snippets via the editor. This includes options to add a name, description and tags along with the actual code snippet and its “run” setting (everywhere, only in admin, only on front-end or only once). Once you’ve added snippets they’re displayed in a list with toggles to quickly enable or disable them. The plugin also allows you to export/import your snippets (as JSON or PHP) and easily reuse them on other sites or in a theme/plugin.
For additional features such as Gutenberg block support, Elementor integration, multiple site activations, CSS and JS snippets, plus premium support you can upgrade to a pro plan starting at $39/yr.
3. Post Snippets

Another option is Post Snippets which allows you to create your own collection of snippets for HTML, PHP and text. The plugin includes a visual editor complete with a code editor, add variables, checkbox to enable a shortcode, and a status box to set a snippet to active. Once you’ve create your snippets you can insert them directly, as a shortcode or with the included Post Snippets Gutenberg block.
Premium plans start at $29/yr for snippets ordering, easy duplication feature, tags, snippet type display, save to cloud, Gutenberg block support, auto updates and premium support.
4. WebberZone Snippetz

Previously named Add to All, the rebranded WebberZone Snippetz plugin is a simple way to add and manage snippets within your WordPress site. The plugin supports HTML, CSS and JS. There are also options to choose snippet location (insert in your header, footer, content or feed) and restrict to specific pages (by ID, post type, taxonomy, etc). The plugin also generates a shortcode for each snippet if you’d rather insert them that way.
WebberZone Snippetz is a fully free plugin, though the developer does offer extended premium support of you contact them (note – this is in addition to the free support they provide in the forum and typically for custom work).
5. Shortcoder

Add snippets as easy to insert shortcodes with Shortcoder. Create custom shortcodes for your HTML, CSS or JS snippets so you can add them in the WordPress classic editor, code editor or Gutenberg. There are also options to disable shortcodes globally, disable based on device type.
Shortcoder also offers a PRO license starting at $25 for one site. This includes integration with custom editors (Elementor, WPBakery, etc), shortcode revisions, locate feature to find where a shortcode has been used, support for extra code in the footer, 1 year of updates and lifetime basic support.
If you want to add code snippets to WordPress using a plugin is by far the easier, more convenient and significantly safer choice, especially if you’d not familiar with coding. But really any of the above listed options are a great choice. If we had to pick just one we personally feel that WPCode (free or Pro) is the best. We’ve used it and recommend it to customers using our premium Total theme, and we’re confident that it has more than enough features to manage snippets on your WordPress site.