Do you want to create a restaurant website with WordPress?
A restaurant website can help attract new customers and grow your business. It can also provide a better experience for your existing customers and keep them coming back to your restaurant, cafe, takeaway, or similar business.
In this article, we will show you how to create a restaurant website with WordPress.
Why Create a Restaurant Website?
A website is one of the best ways to market your restaurant to new customers and provide a better experience for your existing clients.
By creating an online presence for your restaurant, you can introduce your business to people who are looking for venues and food just like yours.

After a potential customer discovers your business, a professionally-designed and helpful restaurant website will tell them everything they need to know about your business. They can then decide whether your restaurant is right for them.
Even if you have lots of loyal customers and a positive reputation in the local area, a restaurant website can help you improve the customer experience.
For example, it can allow customers to book a table online, send you questions using a convenient contact form, check out the latest menu, and much more.

In this way, a restaurant website can keep your customers happy, so they carry on visiting you for months, or even years to come.
That said, let’s see how you can easily create a restaurant website with WordPress.
Which Is the Best Website Builder for Your Restaurant?
There are many website builders that can help you create a restaurant website but we recommend using WordPress.
According to our blogging research statistics, WordPress is the most popular website platform in the world. It powers nearly 43% of all websites on the internet including many top restaurant websites.
WordPress is also open-source and free. For more on this topic, see our article on why WordPress is free.
However, it’s important to realize that there are two types of WordPress software, so you don’t choose the wrong one.
First, there is WordPress.com, which is a blog hosting platform. Then, there is WordPress.org which is also known as self-hosted WordPress.
For a detailed comparison, you can see our guide on the difference between WordPress.com and WordPress.org.
For a restaurant website, we recommend using WordPress.org because it gives you complete ownership of your site and allows you to install third-party plugins, including plenty that are designed specifically for restaurant owners.
To learn more about why we recommend WordPress to all our readers, please see our complete WordPress review with pros and cons.
Step 1. Setting Up Your Restaurant Website
To create a WordPress website you’ll need a domain name and web hosting.
A domain name is your website’s address on the internet. This is what customers will type into their browsers to reach your website, such as justeat.com or tacobell.com.
Web hosting is where your website lives online. To help you out, we’ve hand-picked some of the best WordPress hosting that you can buy for a restaurant website.
Although the WordPress software is free, hosting and domain names are where the costs can really start to add up.
A domain name typically costs $14.99/year and hosting costs start from $7.99/month. This is a lot for restaurants that already have bills and expenses to pay.
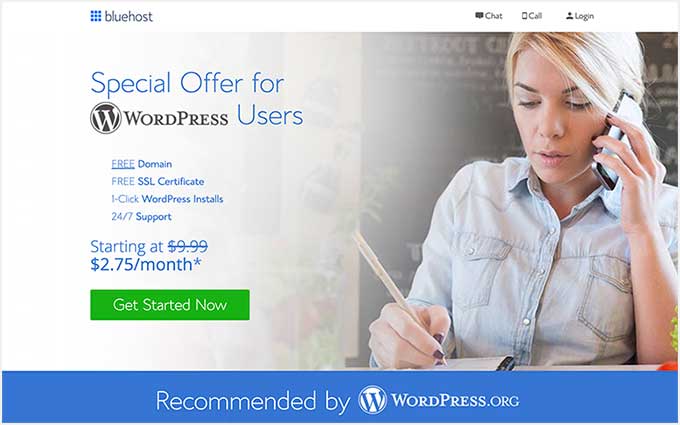
Thankfully, Bluehost has offers a free domain name, and our readers can get 60% off on web hosting. Bluehost is one of the largest hosting companies in the world, and an official WordPress-recommended hosting partner.
They’re also offering our readers a free SSL certificate. If you want to accept payments online, then an SSL certificate will help keep the customer’s credit and debit card information safe.
You can click the button below to get started for as little as $2.75 per month.
Once there, you will need to go to the Bluehost website in a new tab and click on the green ‘Get Started Now’ button.

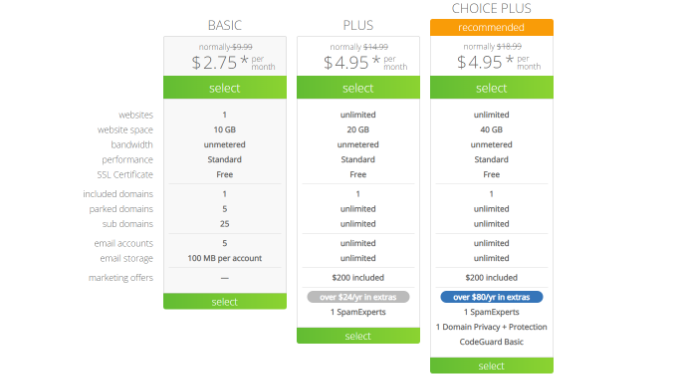
This will bring you to a pricing page where you can choose a hosting plan for your website.
We recommend choosing a Basic or Plus plan, as they’re the most popular web hosting plans among our readers.

After selecting a plan, click on ‘Continue.’
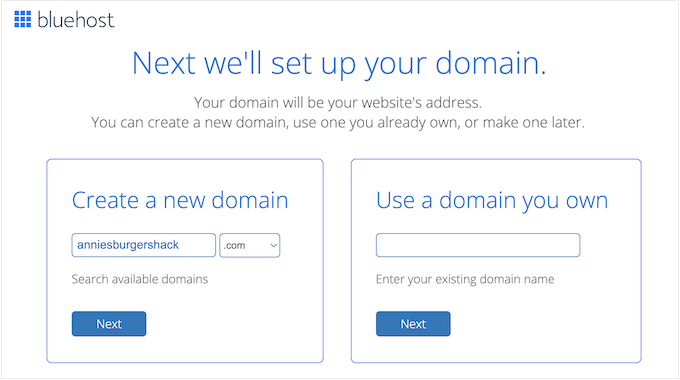
On the next screen, you’ll need to choose a domain name.

Ideally, the domain name will be easy to pronounce and spell, easy to remember, and related to your business. The name of your restaurant is a great place to start, but sometimes that domain may already be taken by another business.
In that case, you can try extending the domain name by adding your restaurant’s location, your own name, or the type of food you serve.
Need help choosing a domain name for your restaurant website? See these tips and tools on how to choose the best domain name.
After choosing a name, click on the ‘Next’ button to continue.
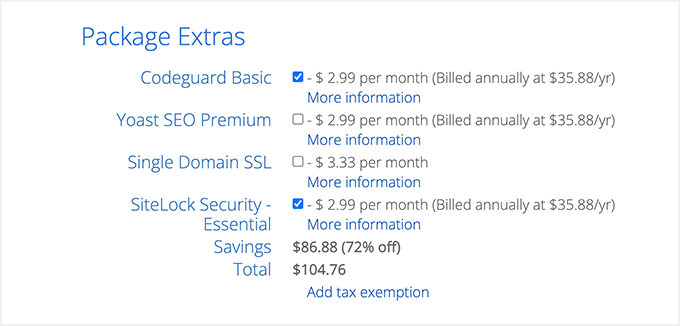
Now you’ll need to provide your account information such as your name and email address. After that, you’ll also see optional extras that you can purchase.
We generally don’t recommend purchasing these extras straight away, as you can always add them later on if you need them.

After that, simply type in your payment information to complete the purchase.
Once you’ve done that, you’ll get an email with instructions on how to login to your web hosting control panel. This is your hosting account dashboard where you can manage your restaurant website, including setting up email notifications and asking for WordPress support.
It’s also where you’ll install the WordPress software.
Step 2. Create a New WordPress Website
When you signup with Bluehost using our link, Bluehost installs WordPress on your domain name automatically.
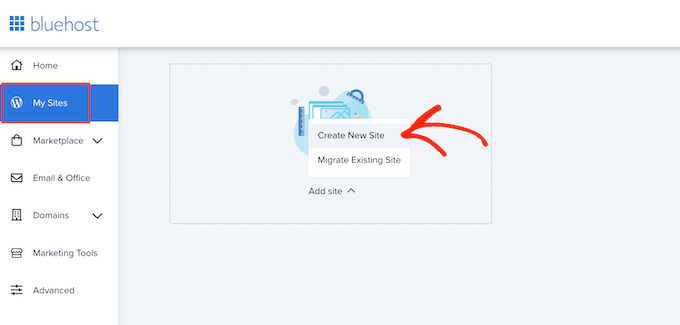
If you want to create a different WordPress website, then you can simply click on the ‘My Sites’ tab in the Bluehost dashboard.
Next, just click on the ‘Add Site’ button and select ‘Create New Site.’

The Bluehost wizard will now guide you through the setup process.
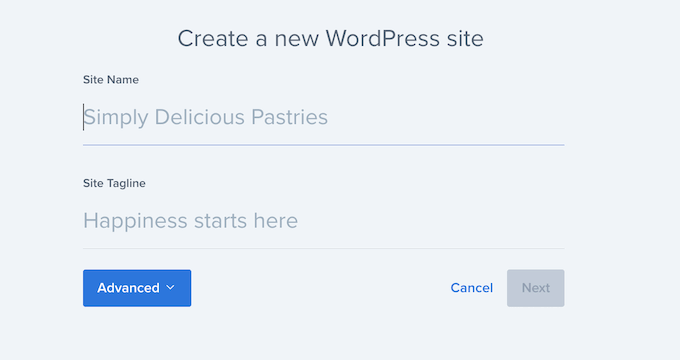
First, you’ll need to type in a site title and optional tagline.

Click on the ‘Next’ button to continue.
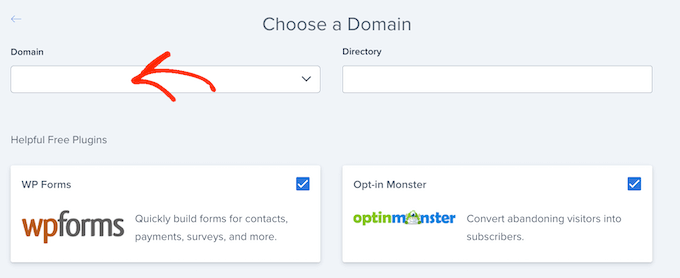
After that, Bluehost will ask you to select a domain name and path for your restaurant website. If you’ve already purchased a domain name, then you can simply select it from the dropdown menu.

If you don’t have a domain name then you can buy one by visiting the ‘Domains’ page inside the Bluehost dashboard.
After choosing a domain name, you can leave the directory path blank and let Bluehost fill it in for you. The installer will also show a few must-have WordPress plugins that you may want to install on your restaurant website including OptinMonster.
After that, click on the ‘Next’ button and the installer will set up your restaurant site.
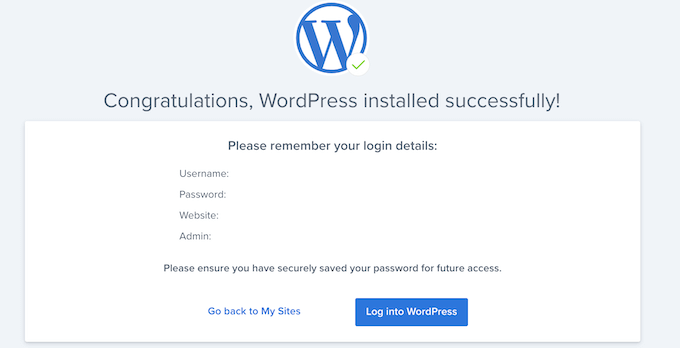
Once it’s finished, you’ll see a ‘WordPress installed successfully’ message with information about your new website. You can now go ahead and click on the ‘Log into WordPress’ button.
This will take you to your site’s admin area.

You can also log in to the WordPress dashboard by simply going to yoursite.com/wp-admin/ directly from your browser.
If you’re using a different WordPress website host such as SiteGround, Hostinger, HostGator, or WP Engine, then you can see our complete guide on how to install WordPress for all the top hosting providers.
Once WordPress is setup, you’re ready to start building a five-star restaurant website.
Step 3. Select a Restaurant Theme
WordPress themes are professionally designed templates that change how your restaurant site looks and acts.
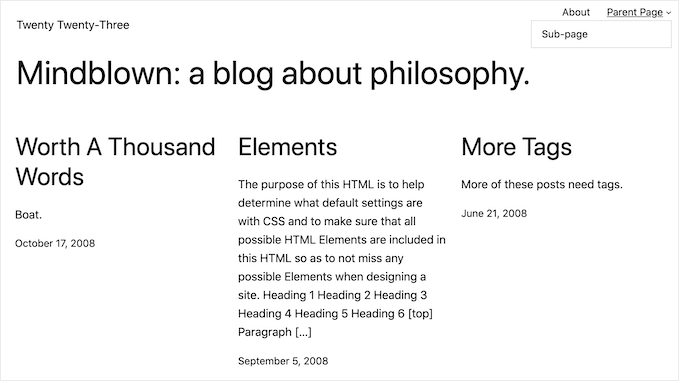
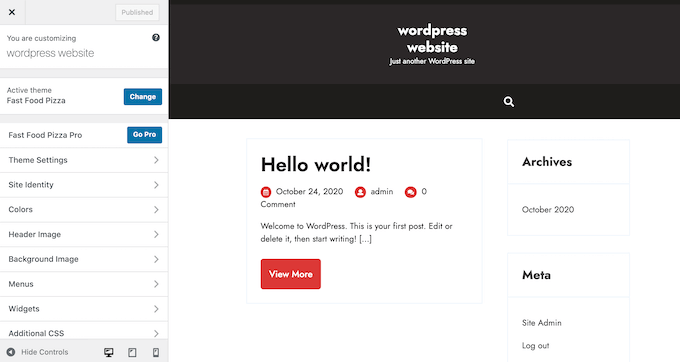
By default, each WordPress site comes with a basic theme. If you visit your website, then it will look something like this:

This is not very appealing for most customers, so you’ll usually want to replace the default WordPress theme.
There are lots of different premium and free WordPress business themes to choose from. You can generally categorize these as multipurpose WordPress themes, or niche industry themes.
Your typical restaurant website needs special features, like the ability to show a menu, photos, location information, business hours, and more.
With that in mind, it makes sense to look for a theme that’s designed for the food or hospitality industry. To help you out, we’ve collected the best WordPress restaurant themes.
You can also use a website and landing page builder plugin such as SeedProd.

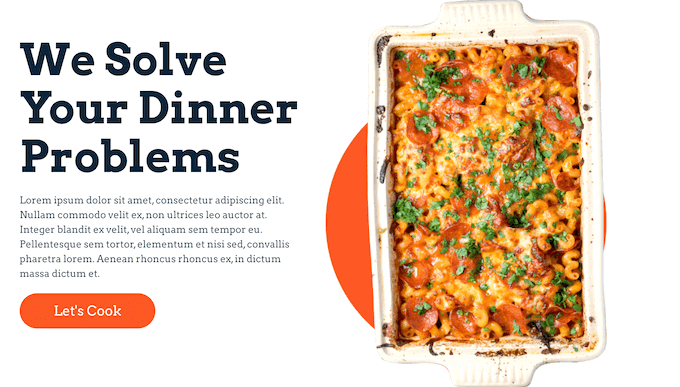
SeedProd is the best drag and drop WordPress page builder and comes with built-in templates that you can use to build a professionally-designed restaurant website.
These templates include a menu, food photos, pricing, recipes, and more.

Once you’ve chosen a restaurant theme, please see our step-by-step guide on how to install a WordPress theme.
After installing your theme, you may want to customize it by going to Appearance » Customize in the WordPress dashboard.
This will launch the theme customizer where you can fine-tune the theme settings and see your changes in the live preview.

If you’re using one of the newer full site editing themes, then you’ll see the option for Appearance » Editor, which uses blocks similar to the content editor to customize your site.
Pro Tip: No matter what theme you’re using, neither the default WordPress customizer nor the full site editing offers a user-friendly drag and drop customization experience. For that reason, we recommend using a page builder like SeedProd to customize your theme.
Just remember that you can always return to this screen and continue customizing your theme. You can even completely change your WordPress theme at any point.
Step 4. Create a Custom Home Page
WordPress has two two default content types called posts and pages.
You’ll typically use posts to create articles and blogs. By default, the home page shows these posts in reverse chronological order, so the newest content appears at the top of the list.

You might use a blog to build a stronger relationship with their customers, improve your WordPress SEO, and get more traffic to your restaurant website. For example, you could write about recipes, share cooking tips, or blog about the latest restaurant industry news.
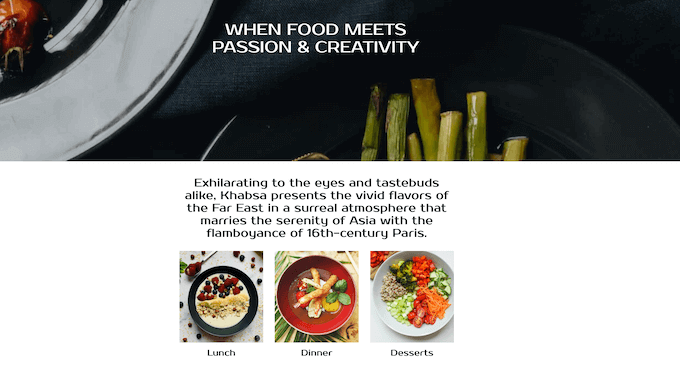
However, even if you plan to publish blog posts, you typically won’t show these on the home page. Instead, we recommend creating a custom home page that introduces your business to new visitors.
For step-by-step instructions on how to create an attention-grabbing restaurant home page, please see our guide on how to create a custom home page in WordPress.
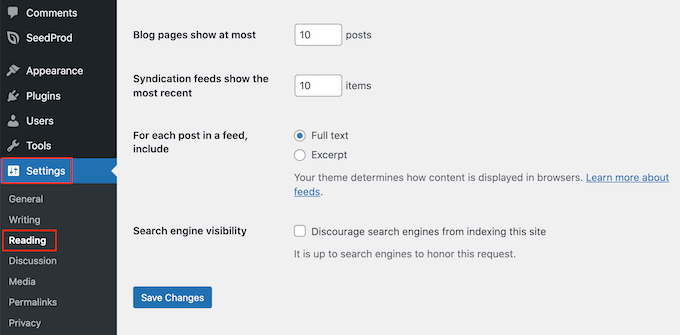
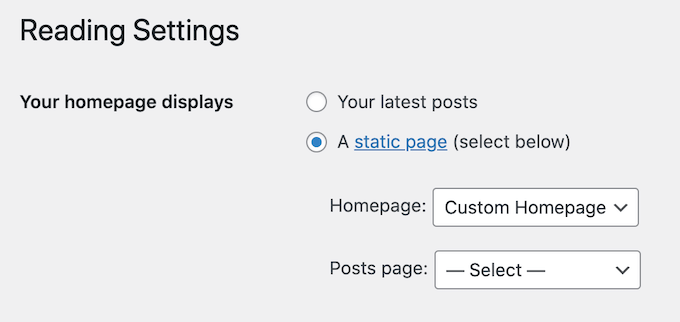
Once you’re happy with the page’s design, it’s time to set it as your home page. To do this, go to Settings » Reading in the WordPress dashboard.

Here, scroll to ‘Your homepage settings’ and select ‘A static page.’
Next, open the ‘Homepage’ dropdown and choose the page that you want to use.

Then, simply scroll to the bottom of the screen and click on ‘Save Changes.’ Now, if you visit your website you’ll see the new home page in action.
If you are going to write blogs, then make sure you create a separate blog page to display your posts. If you don’t, then customers will struggle to find your latest WordPress blogs.
Step 5. Create an Online Restaurant Menu
Even long-term, loyal customers may want to look at your menu from time to time. By publishing your menu online, customers can look at it any time of day or night.
Publishing a menu can also help convince new customers to visit your restaurant.
It is possible to upload PDF files to your WordPress website. However, downloading a PDF menu can be difficult depending on the customer’s data plan and internet connection, and they’re non-responsive so they can be hard to read on some devices.
Plus, if you add new dishes or change your pricing, then you’ll also need to upload a completely new PDF.
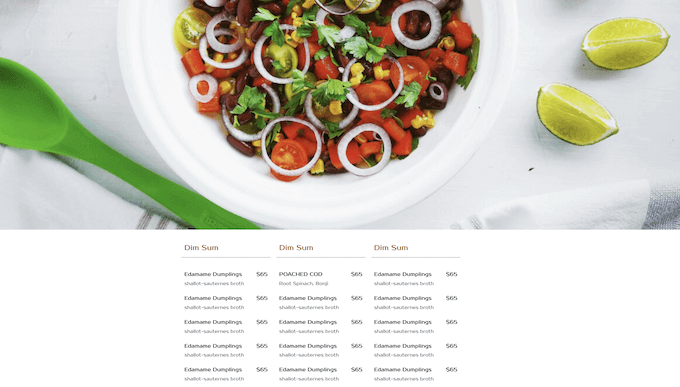
For that reason, we recommend using SeedProd to add an online menu to your WordPress website. SeedProd also allows you to create a mobile responsive menu that looks great on every device.

You can also easily update the menu as you add new dishes, change the prices, remove dishes, and more.
SeedProd even comes with a ‘Menu Sales Page’ template that’s perfect for creating a menu.

For detailed instructions, please see our guide on how to create an online restaurant menu.
Step 6. Set Up Online Food Ordering
Many restaurants allow customers to order food online. For example, you might give customers the option to pre-order their meal or place an order for delivery.
It may sound technical, but you can easily add online food ordering to your website using the WPForms plugin.

WPForms is the best WordPress form builder that allows you to create online order forms for all kinds of products and services.
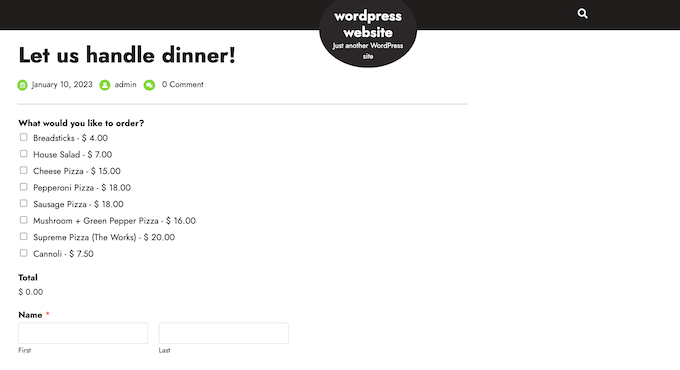
It even comes with a ready-made ‘Takeout Order Form’ that you can customize to suit your restaurant website.

Every time someone completes the form, WPForms will notify you automatically so you can start working on that order straight away.
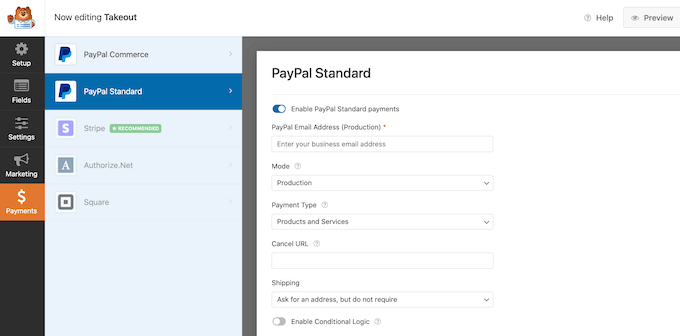
If you don’t want to accept cash on delivery, then WPForms supports all of the best payment gateways including PayPal and Stripe. This allows you to accept payments securely online, which is quick and convenient for your customers.

For step-by-step instructions, please see our guide on how to set up food ordering for restaurants in WordPress.
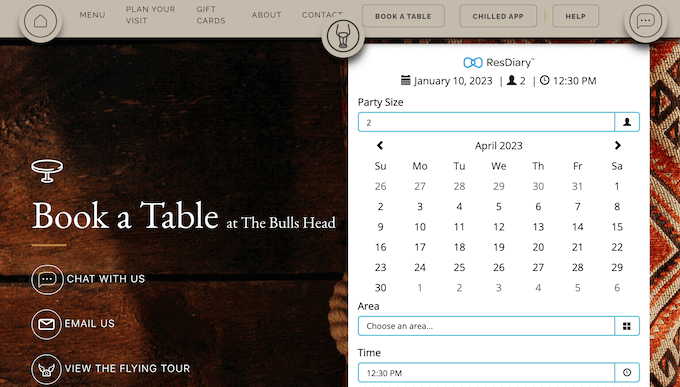
Step 7. Add a Restaurant Booking Form
Today, most people expect to be able to book appointments through an automated system.
By adding a booking form to your restaurant website, you can accept reservations at any time of the day or night. You’ll never lose another customer just because you weren’t around to answer the phone.
Booking forms can also automate a lot of the booking process. This includes collecting payments and emailing your customers to remind them about their upcoming booking.
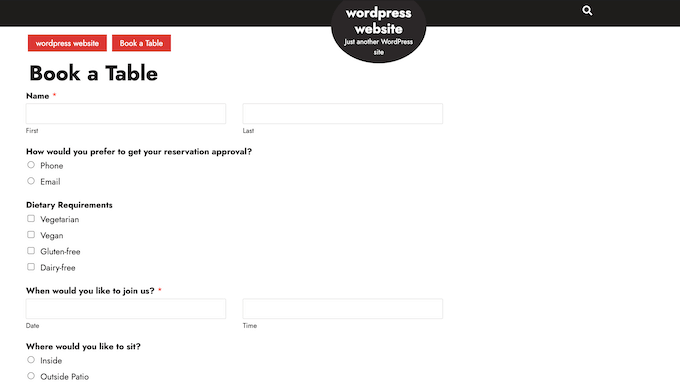
You can easily add a restaurant booking form to your website using WPForms. This plugin has a ready-made dinner reservation form template that you can customize for your restaurant.

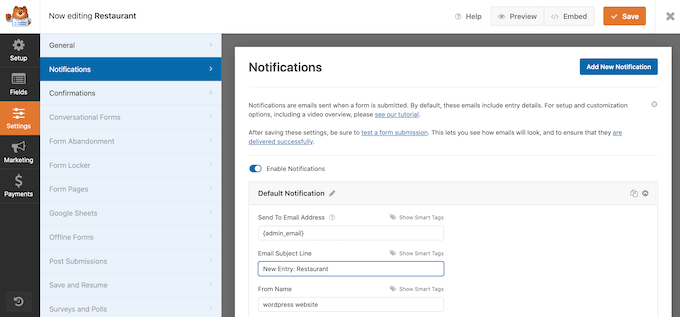
WPForms also integrates with all of the top email marketing providers. This makes it easy to send reservation confirmation emails to your customers.
As their booking approaches, you can even send the customer a reminder email, ask them to share any dietary requirements, send a pre-order form, and more.

To learn more about adding a reservation form to your WordPress website, please see our guide on how to create a booking form in WordPress.
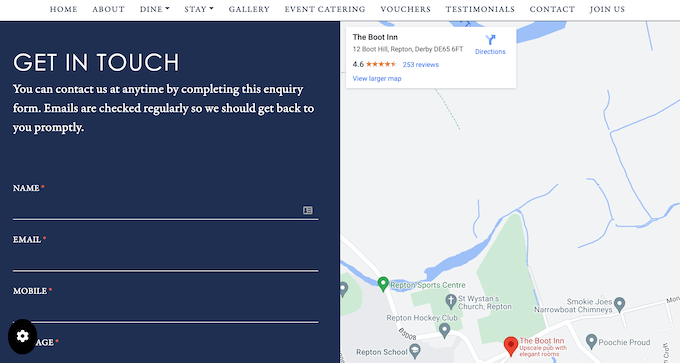
Step 8. Add a Contact Us Form
Even if you use a WordPress appointment and booking plugin, some customers may still need to talk to you directly.
While visitors could ring your phone number or send a message to your business email address, we always recommend adding a contact form to your website.

Most of the best contact form plugins come with built-in spam protection, so you won’t get any contact form spam. A form will also collect consistent information from visitors, so you’ll have all the data you need to write a helpful reply.
The easiest way to add a contact form to your WordPress website is by using the free WPForms plugin.
This free plugin comes with a built-in Simple Contact Form template that you can quickly customize using the drag and drop editor.

Then, simply add the form to any page, post, or widget-ready area using the ready-made WPForms block.
For detailed instructions, see our guide on how to create a contact form in WordPress.
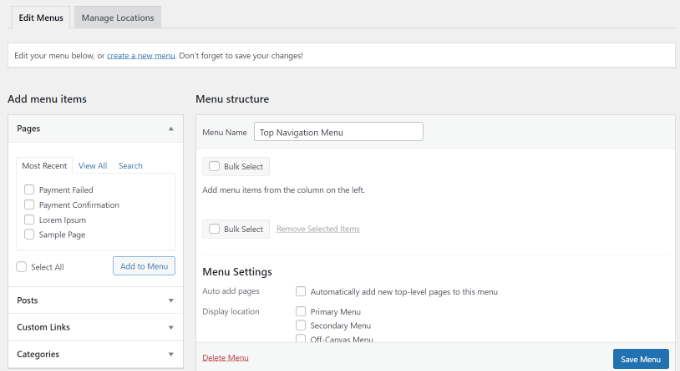
Step 9. Add a Navigation Menu
Once you’ve added some content to your restaurant website, you’ll want to help visitors find their way around those pages and posts by adding a navigation menu.

No matter what theme you’re using, WordPress makes it really easy to add menus and sub-menus to your restaurant website.
For a complete guide, please see our post on how to add a navigation menu.

Step 10. Add Social Proof to Your Restaurant Website
Social proof is one of the best ways to earn customer trust, and convince new people to visit your restaurant. After all, we’re more likely to try things that we see other people buying, using, or recommending.
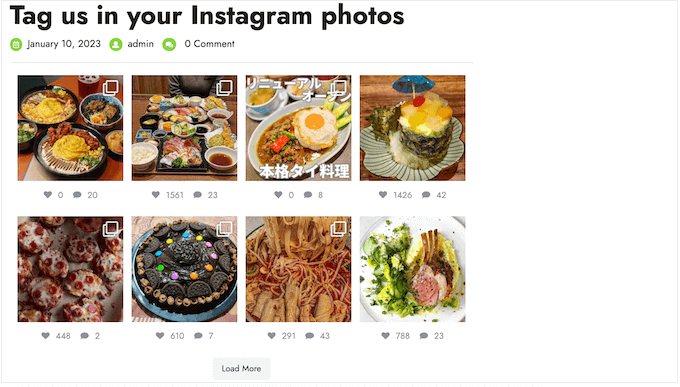
People love sharing food photos on sites like Instagram and Facebook. With that in mind, we recommend adding social media feeds to your WordPress website.
Smash Balloon Instagram Feed is one of the best Instagram plugins for WordPress, and it allows you to easily show other people’s photos on your site.
Using this plugin, you can create a hashtag feed and show photos that customers have tagged your account in. This includes photos of your food, venue, and shots of customers having fun at your restaurant.

For detailed step-by-step instructions, please see our guide on how to create a custom Instagram feed in WordPress.
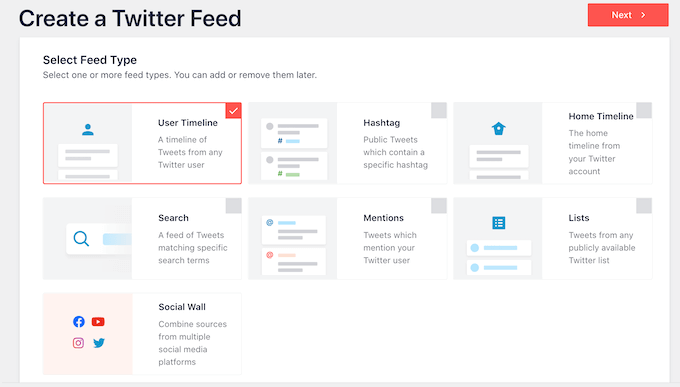
If your customers regularly tweet about your restaurant, then Smash Balloon Twitter Feed also lets you create hashtag and mention feeds.

For more instructions on adding a Twitter feed to WordPress, see our guide on how to embed tweets in WordPress.
Step 11. Show Customer Reviews
Customer reviews and testimonials can provide visitors with more information, and may even solve any question or worries customers have about visiting your restaurant.
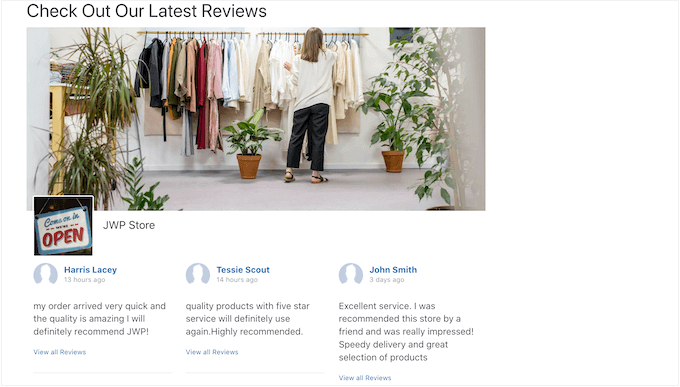
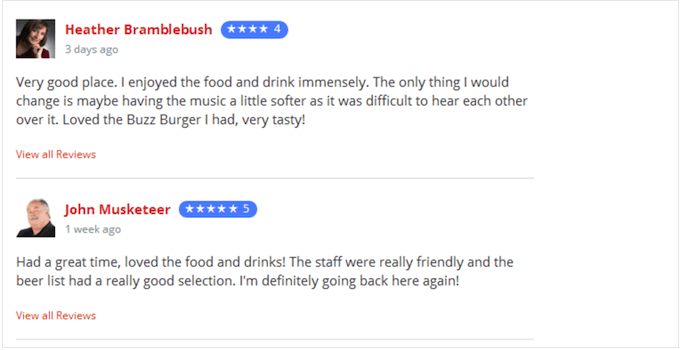
If you already have a Facebook page, then it’s easy to display your Facebook reviews in WordPress using Smash Balloon Facebook Feed.

If you want to show reviews from other platforms like Yelp or Google My Business, then there’s also plenty of customer review plugins for WordPress that you can use.
These plugins will collect reviews automatically and then organize them into a nice layout on your restaurant website.

If you do add a customer review page in WordPress, then don’t forget to add it to your navigation menu too.
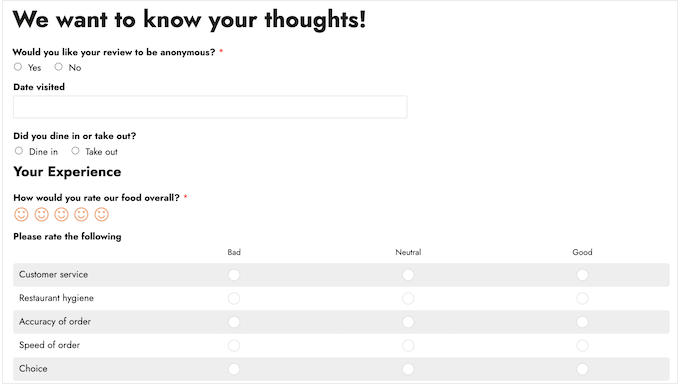
Don’t have any reviews to feature on your website? Then it’s time to start asking for them.
WPForms has a a ready-made Restaurant Review Form template that you can add to your website.

Bonus Tips to Grow Your Restaurant Website
Now that you have setup your restaurant website, here are some top tips that you can use to grow your online business:
We hope this tutorial helped you learn how to create a restaurant website with WordPress. You may also want to see our ultimate WordPress security guide and our expert pick of the must have WordPress plugins that you should install on all business sites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

