Do you want to learn how to fix the Facebook and Instagram oEmbed issue in WordPress?
If you’ve previously added Facebook or Instagram content to WordPress using the default oEmbed or Embed block, then this feature no longer works. This can cause errors and missing content on your WordPress website.
In this guide, we’ll show you how to fix the Facebook and Instagram embed issue, so visitors can enjoy social content on your WordPress website.
What is the Facebook and Instagram oEmbed Issue in WordPress?
In the past, you could easily embed Instagram and Facebook posts in WordPress using a protocol known as oEmbed.
However, Facebook changed the way that oEmbed works so you can no longer easily embed videos, pictures, updates, and other content from Facebook or Instagram.
Instead, you now need to register an app and use a client token to get data from the Facebook Graph API, before you can embed Facebook or Instagram content on your WordPress blog.
This would take a lot of time and effort, especially if you want to show lots of different social posts across your website. With that in mind, the people behind WordPress decided to remove the Facebook and Instagram embed feature.
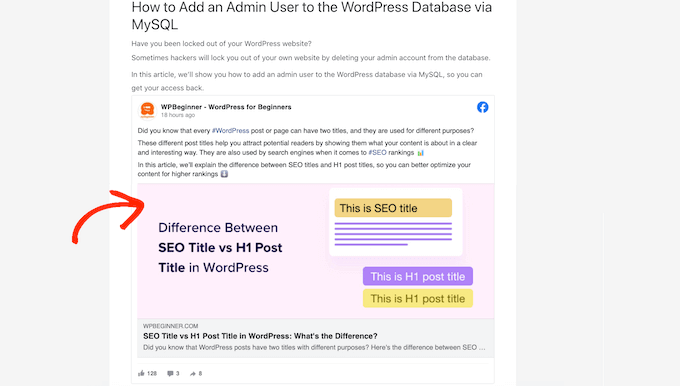
If you previously added any Facebook content to your website using oEmbed, it’ll now look something like the following image.

If you embedded any Instagram posts using oEmbed, then you’ll get a similar error.
This is a bad user experience, and some visitors may assume that your website is broken, no longer maintained, or that you’re not a trustworthy or reliable business.
There are ways to fix the problem manually. For example, you might go through each page and post and delete the embedded content. However, this would take a lot of time and effort, and there’s no guarantee you’ll manage to find every broken embed.
With that being said, let’s see how you can easily fix the Facebook and Instagram oEmbed issue on WordPress.
How to Fix the Facebook & Instagram oEmbed Issue
The easiest way to fix the oEmbed issue is by using one of the free Smash Balloon plugins.
If you want to embed Instagram posts in WordPress, then you’ll need the Smash Balloon Social Photo Feed plugin.

Want to embed a Facebook post in WordPress? Then you can use the free Smash Balloon Social Post Feed plugin instead.
First, you need to install and activate the plugin. For more details, see our step by step guide on how to install a WordPress plugin.
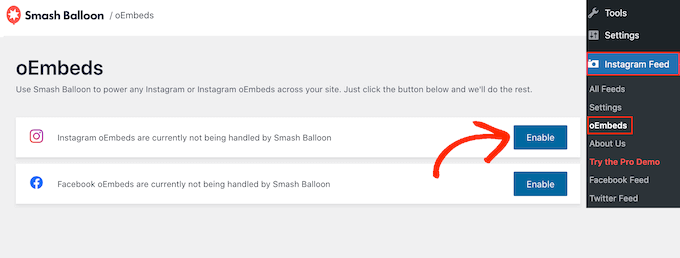
After installing either plugin, simply head over to Instagram Feed » oEmbeds or Facebook Feed » oEmbeds, depending on the plugin you’re using.
We’re using the Social Photo Feed plugin in all our images, but the steps will be exactly the same no matter what plugin you’re using.

On this screen, simply click on the ‘Enable’ button.
That’s it. You can now embed Facebook and Instagram posts on your WordPress website.
How to Embed Instagram or Facebook Posts in WordPress
Whether you’re using Facebook or Instagram, you can embed a specific post in any page, post, or widget-ready area, such as the sidebar.
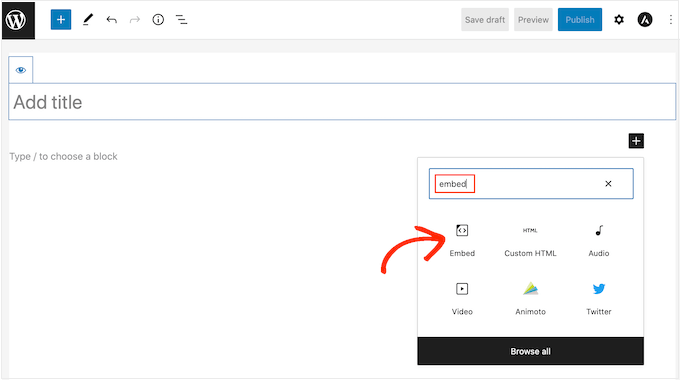
One option is to open the page or post where you want to show the social content. Then, click on the ‘+’ icon and type in ‘Embed.’
When the right block appears, click to add it to the page or post.

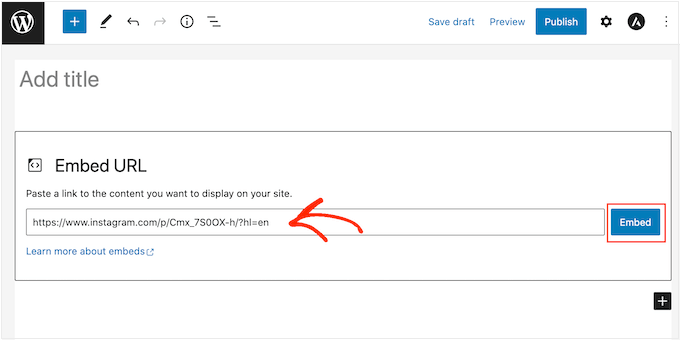
In the ‘Embed’ field, simply paste the URL of the Instagram or Facebook post that you want to show on your website.
Then, click on ‘Embed.’

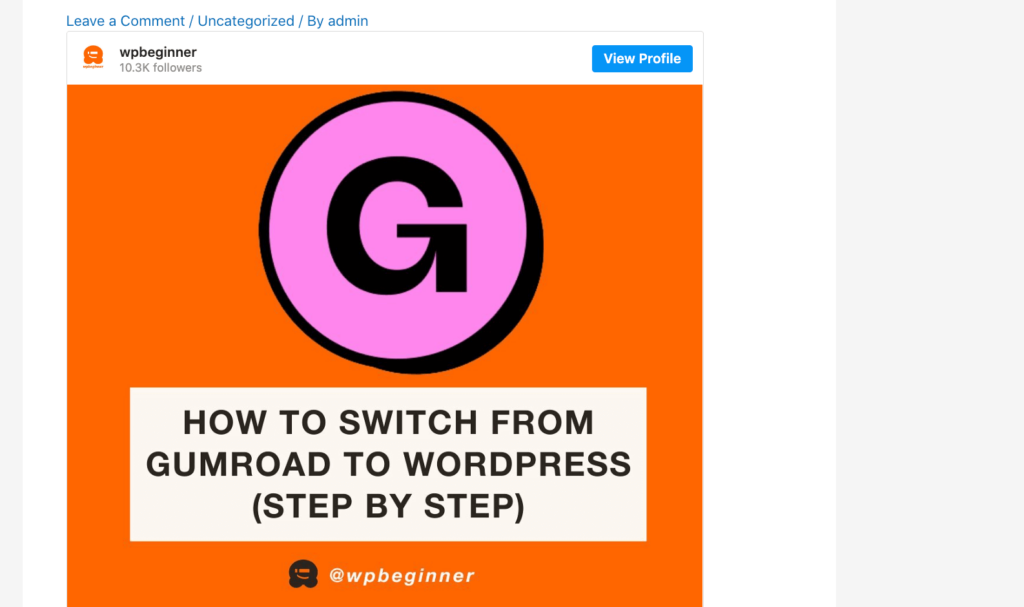
WordPress will now show that specific post. When you’re ready to make the post live, simply click on ‘Update’ or ‘Publish.’
Now when you visit the page, you’ll see the social media post live.

Another option is adding the Instagram or Facebook post to a widget-ready area such as the sidebar. That way, you can promote the same post across every page of your website.
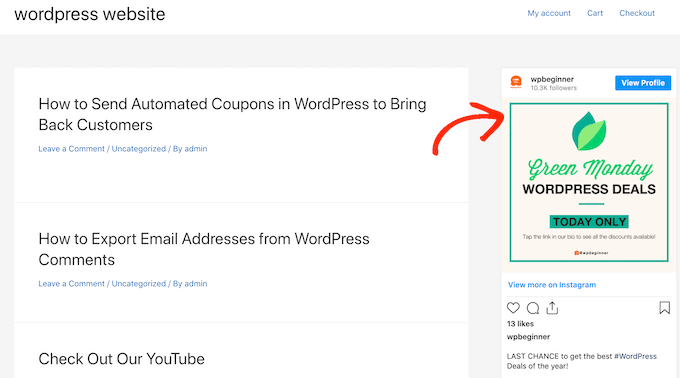
For example, you might embed your most popular Instagram post or a post promoting a sale or social media contest you’re using to grow your site.

To add a Facebook or Instagram post to a widget-ready area, simply go to Appearance » Widgets and click on the blue ‘+’ button.
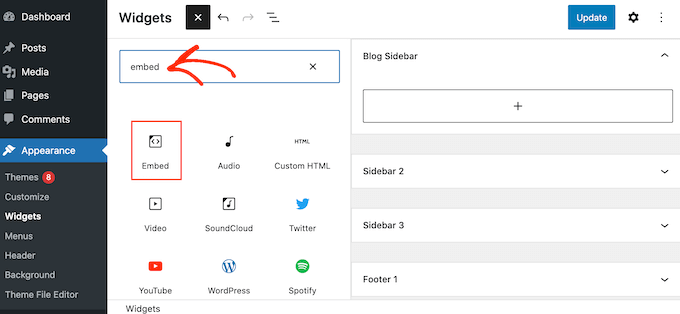
In the search bar, type in ‘Embed’ to find the right block.

When the ‘Embed’ block appears, drag it onto the area where you want to show the Facebook or Instagram post.
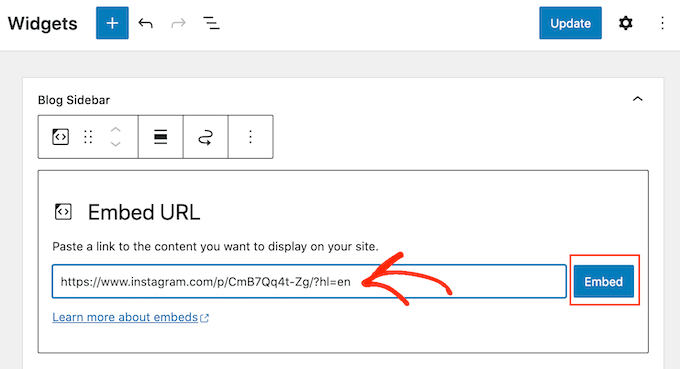
In the ‘Embed’ field, simply paste the URL of the Instagram or Facebook post that you want to show on your website. Then, click on ‘Embed.’

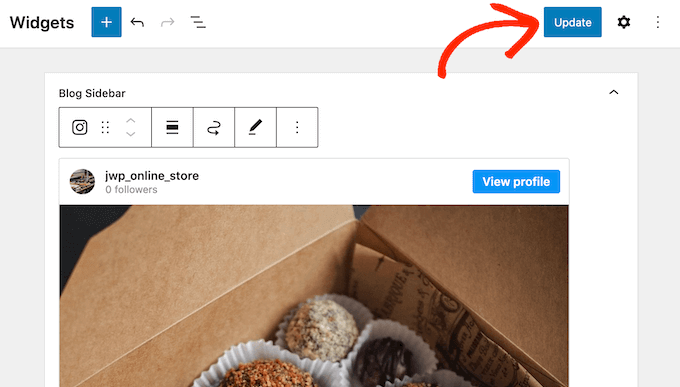
WordPress will now show that specific post.
If you’re happy with how it looks, then click on ‘Update’ to make it live.

Now, when you visit your website, you’ll see the Instagram or Facebook post live.
How to Add an Instagram or Facebook Feed to WordPress
With the free Smash Balloon plugins, it’s easy to fix the oEmbed issue so you can add Facebook and Instagram posts to your website.
This is great if you only want to embed a small number of posts or you want to control exactly where each social post appears on WordPress. However, you may also want to embed a Facebook or Instagram feed on your website.
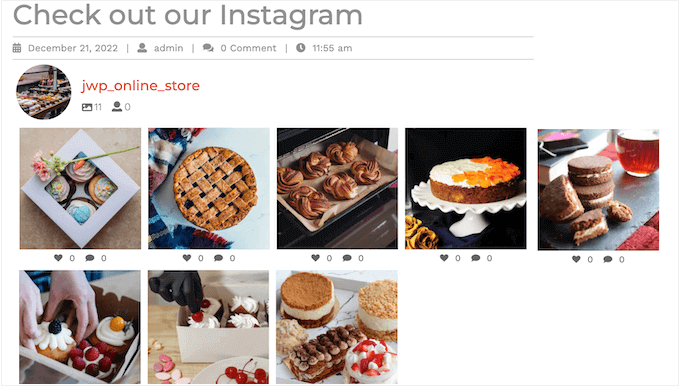
By creating a feed, you can show all your latest posts in a nice layout. Even better, the feed will update automatically so visitors will always see the newest posts without you having to update your site manually.
This can keep your site fresh and interesting, even for regular visitors.
If you want to embed Instagram content in WordPress, then you can use the Smash Balloon Instagram Feed plugin.

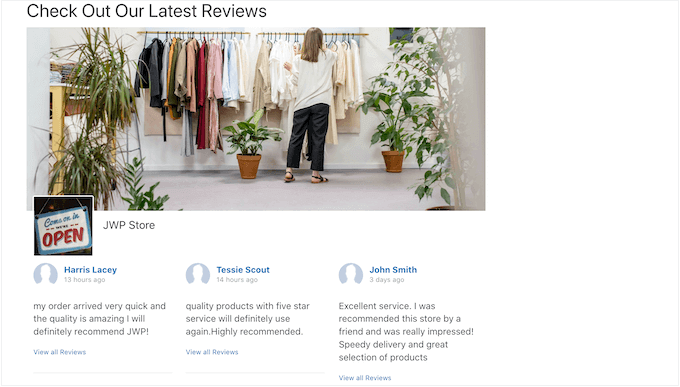
Want to create a feed showing your latest Facebook status posts, videos, reviews, and more?
Then you can use the Smash Balloon Facebook Feed plugin.

Want to add both Facebook and Instagram feeds to your WordPress website? Then you may want to look at Smash Balloon Social Wall.
This powerful plugin lets you combine any feeds you’ve created using the Smash Balloon plugins, including Facebook, Twitter, YouTube feeds, and more.

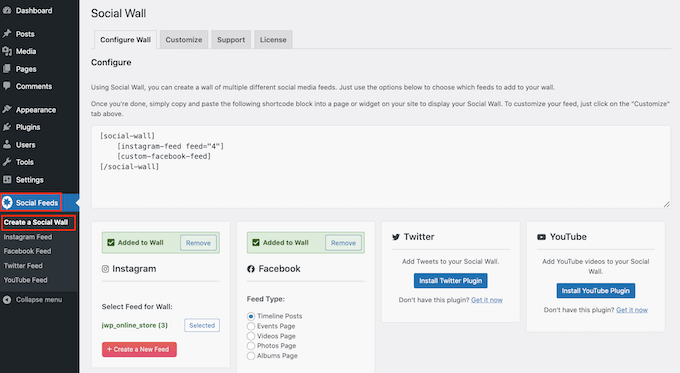
For example, if you’ve set up the Facebook Feed and Instagram Feed plugins, then you can simply go to Social Feeds » Create a Social Wall in your WordPress dashboard.
Here, you’ll see all the different feeds you’ve created so far.

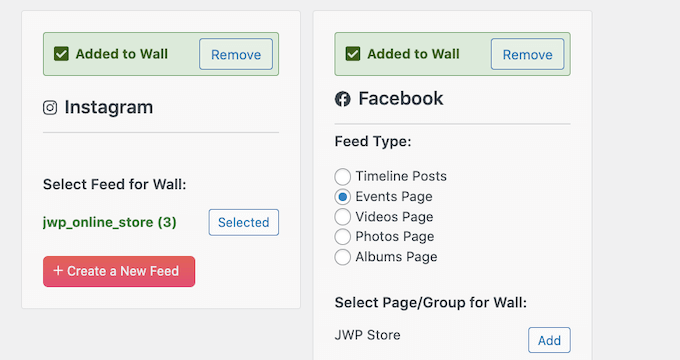
Simply select each feed that you want to add to the social wall.
For example, you can combine posts from your Instagram and Facebook accounts.

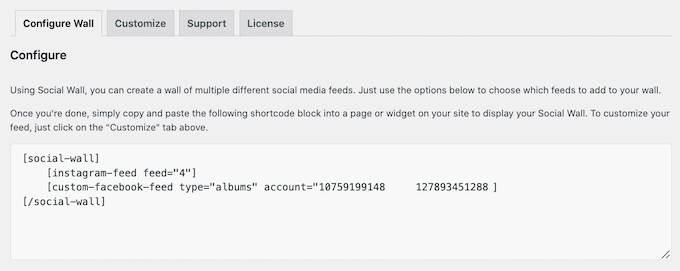
Small Balloon Social Wall will then create a shortcode that allows you to add the social wall to any page, post, or widget-ready area.
For more information about working with shortcodes, please see our guide on how to add a shortcode in WordPress.

After placing the shortcode, simply save or publish your changes to make them live.
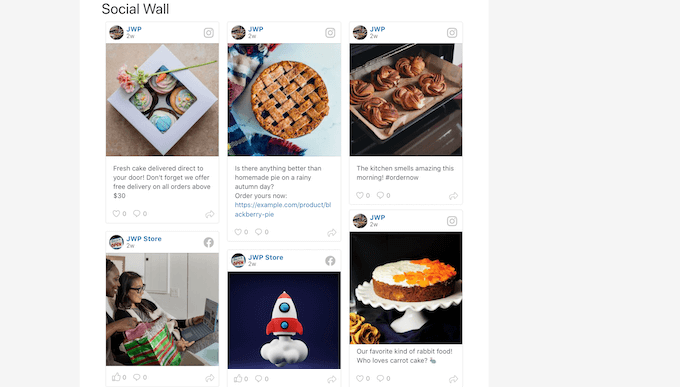
Now, if you visit your website, you’ll see a social wall featuring all the latest posts from your different accounts and platforms.
We hope this article helped you learn how to fix the Facebook and Instagram oEmbed issue in WordPress. You may also want to see our expert pick of the best social media plugins for WordPress, and our guide on how to create an email newsletter.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Fix the Facebook and Instagram oEmbed Issue in WordPress first appeared on WPBeginner.