Do you want to add a featured content slider to your WordPress site?
Many popular sites use featured content sliders to showcase their latest noteworthy content. You can add a featured slider based on your blog post, landing page, or custom post type.
In this article, we will show how to add a featured content slider in WordPress.
Why Add a Featured Content Slider in WordPress?
A featured content slider is a useful tool that helps make your content more engaging. You can create a slider based on your WordPress website content and make it easier for users to find your most useful articles and pages.
Aside from important blog posts, you can also add featured content sliders for upcoming events, popular categories, most used tags, and more.
For example, if you have a real estate website, then you can use a featured content slider to show property listings. Or display your evergreen content to make them stand out on your site.
On the other hand, a featured content slider is also useful for eCommerce sites. You can show testimonials from customers in a content slider and use it as social proof to build trust and boost sales.
That said, let’s see how to add a featured content slider in WordPress.
Creating a Featured Content Slider in WordPress
The best way to create a featured content slider is by using Soliloquy. It is the best WordPress slider plugin on the market is super fast, easy to use, and comes with great features and addons.
For this tutorial, we will be using the Soliloquy Pro version because it includes the Featured Content addon and offers more features. There is also a free version of Soliloquy that you can use to get started.

First, you need to install and activate the Soliloquy plugin. If you need help, then please see our guide on how to install a WordPress plugin.
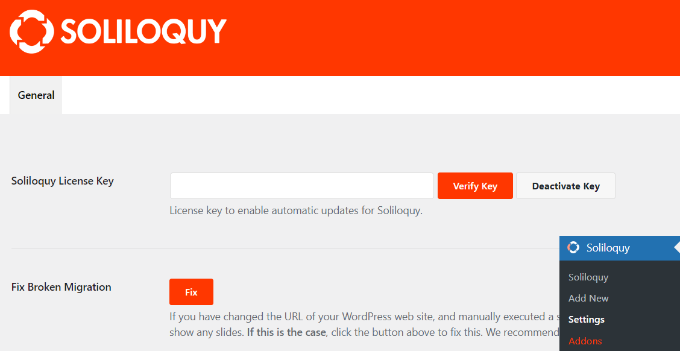
Upon activation, you need to visit the Soliloquy » Settings page from your WordPress dashboard. From here, simply enter your license key and click the ‘Verify Key’ button.

You can find the license key in your Soliloquy account area.
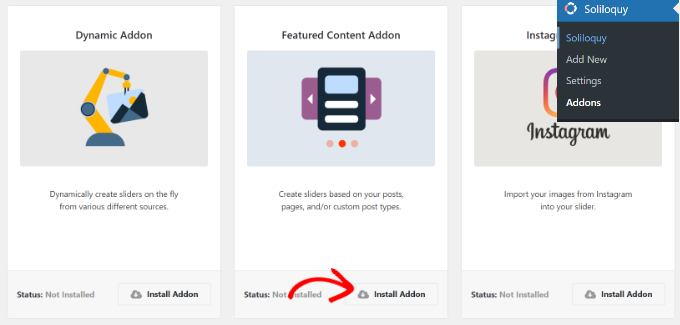
After that, simply head to Soliloquy » Addons from the WordPress admin panel. Then scroll down to locate the ‘Featured Content Addon’ and click on the ‘Install Addon’ button.

Once you have the addons activated, we’re ready to create our new slider.
Simply go to Soliloquy » Add New from the WordPress dashboard to create your featured content slider.

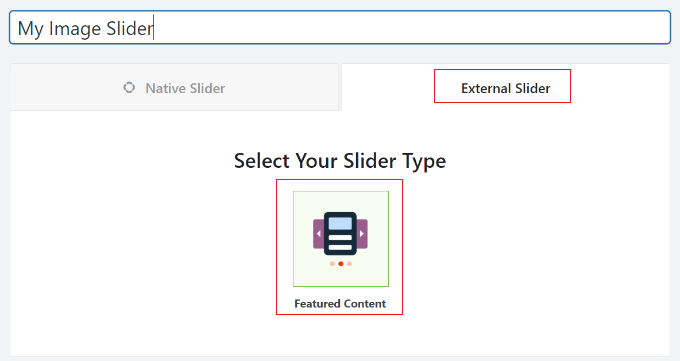
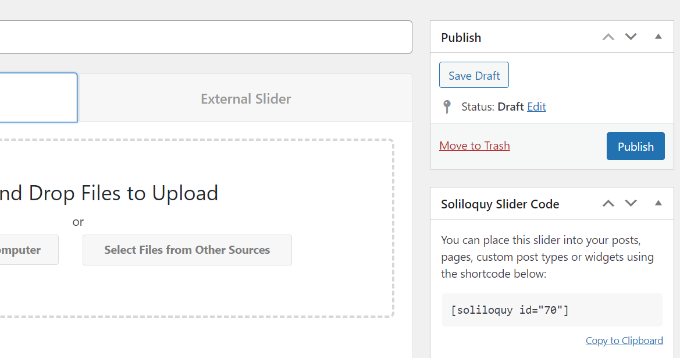
Next, you will need to enter a name at the top and then switch to the ‘External Silider’ tab.
Here, you should see a new slider type called featured content. Go ahead and select this option.

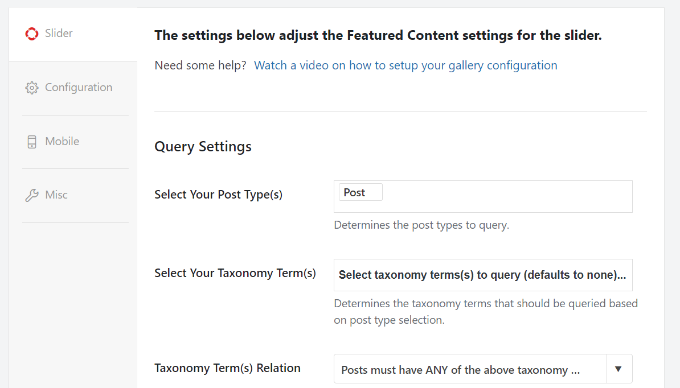
After that, you can scroll down to the ‘Slider’ tab to configure the slider settings.
Go ahead and select the post type you’d like to include in your featured content slider. You can choose posts, pages, custom posts, and more.

Besides that, there is also an option to select taxonomy for your slider. You can choose tags, categories, events, and other taxonomies.
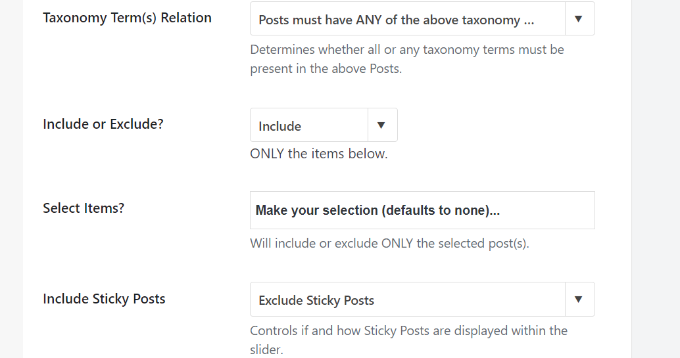
If you scroll down, then you’ll see more settings. For instance, there are options to include and exclude posts, make included posts sticky, sort posts by, and more.

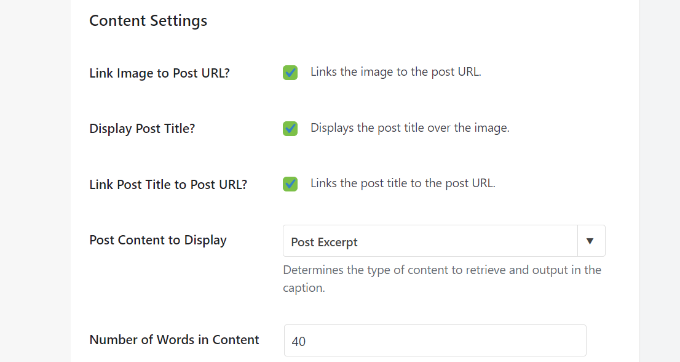
Soliloquy also offers different content settings you can control for your slider.
It lets you link images to post URLs, display post titles, show excerpts, choose the number of words in content, and more.

When you’re done, simply click the ‘Publish’ button at the top.
You’ll also see a Soliloquy Slider shortcode that you can use to display the slider anywhere on your site.

Displaying the Featured Content Slider in WordPress
Soliloquy offers multiple ways to display the sliders at your desired location. You can use the Soliloquy block or use shortcodes to add the featured content slider.
First, you’ll need to edit a post or create a new one.

Once you’re in the content editor, go ahead and click the ‘+’ button to add a Soliloguy block.
Next, you can select your featured content slider from the dropdown menu in the Soliloquy block.

Once that’s done, go ahead and publish or update your blog post or landing page.
You can now visit your website to see the featured content slider in action.

We hope this article helped you learn how to add a featured content slider to your WordPress site. You may also want to see our guide on how to start an online store and the most common WordPress errors.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.