WordPress 6.3 has been released as the second major WordPress release of 2023.
This new WordPress version has several significant updates, new features, enhancements, and bug fixes that make WordPress even more powerful and useful.
In this article, we’ll show what’s new in WordPress 6.3 and which features you should try after the update.
Note: WordPress 6.3 is a major release, and unless you are on a managed WordPress hosting service, you’ll need to manually initiate the update. Follow our guide on how to safely update WordPress for instructions.
Important: Don’t forget to create a complete WordPress backup before the update.
That being said, here is a breakdown of what’s new in WordPress 6.3
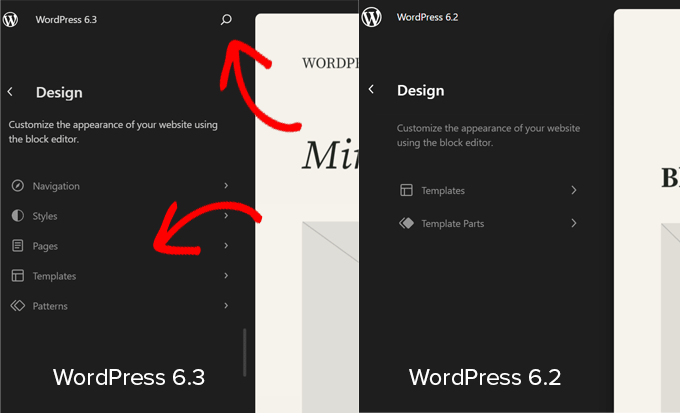
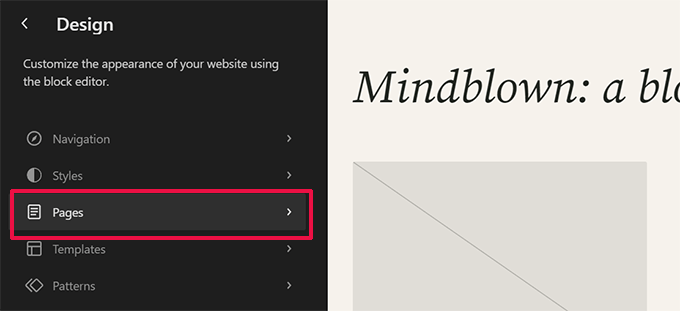
New Site Editor Navigation
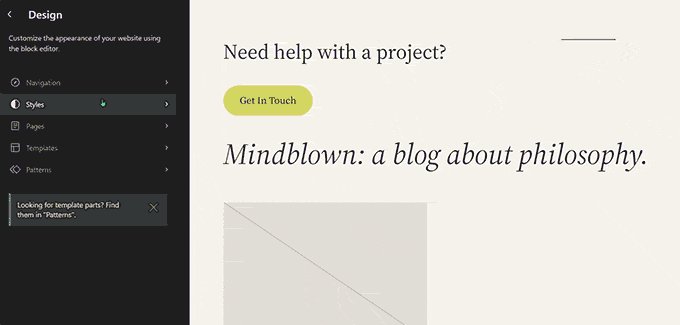
WordPress 6.3 introduces a more polished navigation experience for the site editor.
The left column will now show Navigation, Styles, Pages, Templates, and Patterns. Users can easily locate the section they want to edit from here.

The new navigation interface includes a search button at the top. Clicking on it will bring the new command palette (more on this later).
You’ll also notice that Template Parts are not among the main navigation items. That’s because they are moved under the Patterns.
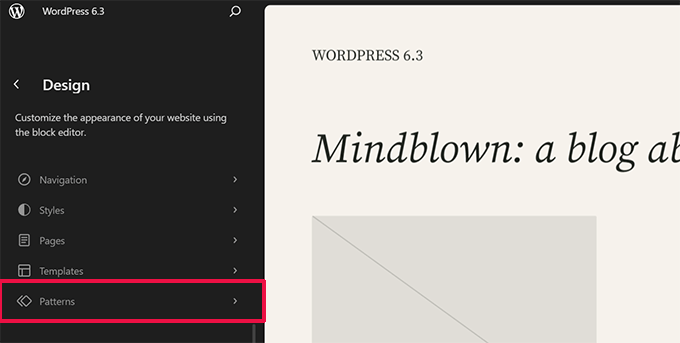
Improved Pattern Management
WordPress 6.3 now includes an improved pattern management experience in the Site Editor. Starting with the Site Editor navigation, which now has Patterns as one of the main navigation items.

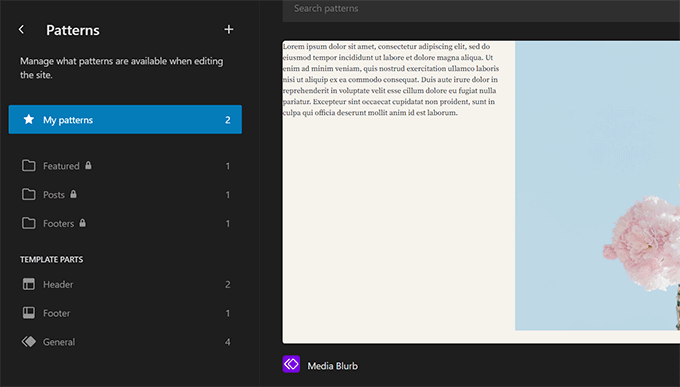
Clicking on Patterns shows synced and unsynced patterns along with template parts.
Reusable blocks are now called Synced Patterns. You can find your reusable blocks under the My Patterns tab. These can be used across your website, and changing them affects all places where the pattern is used.
Unsynced patterns are those that can be used anywhere, and changing them doesn’t affect the original pattern.

You can also click on the Add (+) button to create a new pattern or template part.
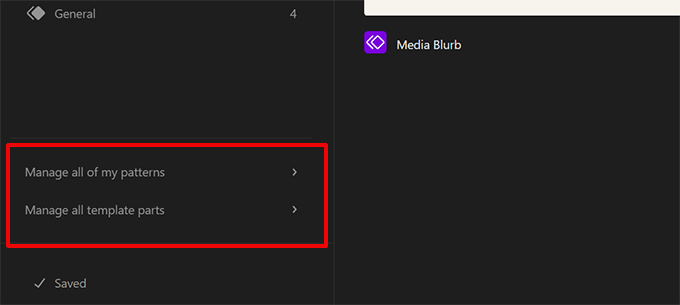
At the bottom of the navigation column, you will find links to manage all your patterns and template parts.

Edit Pages in The Site Editor
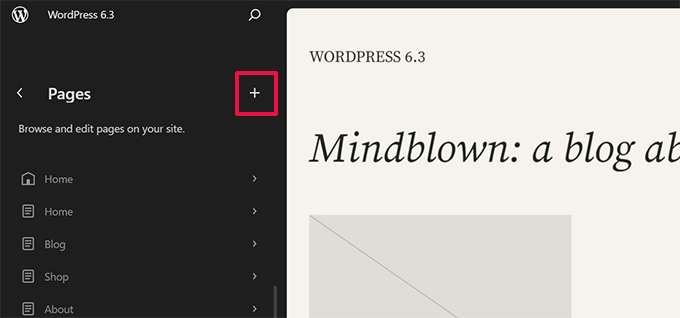
A lot of folks coming from other web platforms may want to add or edit a page when editing their website.
WordPress 6.3 makes creating and editing pages directly from the site editor easy.

Simply click on the Pages menu in the Editor navigation, and it will show you a list of your pages.
You can click on a page to start editing it or click on the add (+) button to create a new page draft.

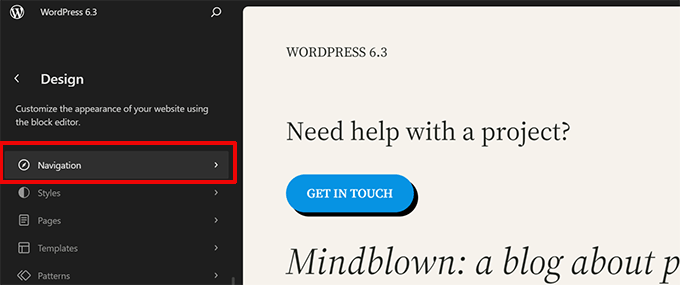
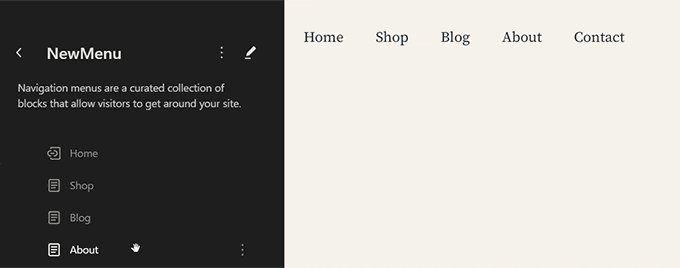
WordPress 6.3 also introduces a new way to manage navigation menus inside the Site Editor.
Previously, users had to add a navigation block and then edit it. Now users can create, edit, and manage menus by clicking on the Navigation tab in the site editor.

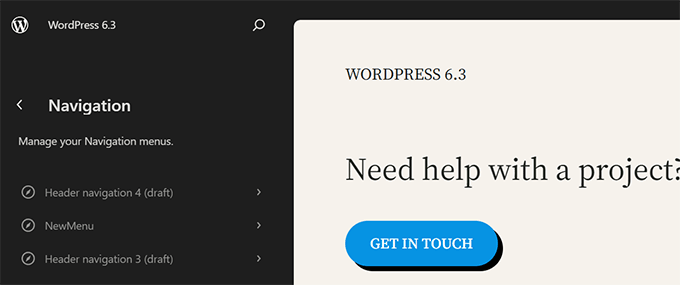
This will show you all the navigation menus you have created on your website.
To edit a menu, click to open it in the site editor.

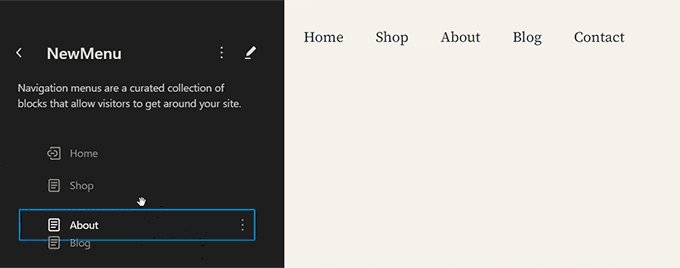
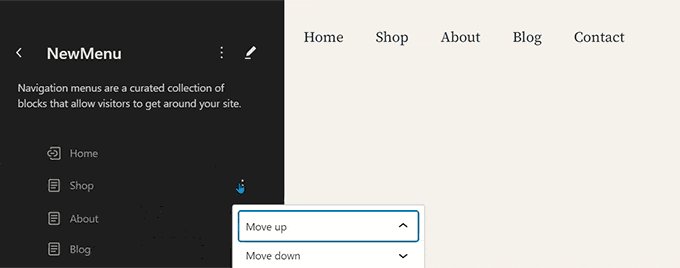
First, you will see the menu items as a list in the navigation column. If you just want to rearrange them, you can move the menu items up and down.
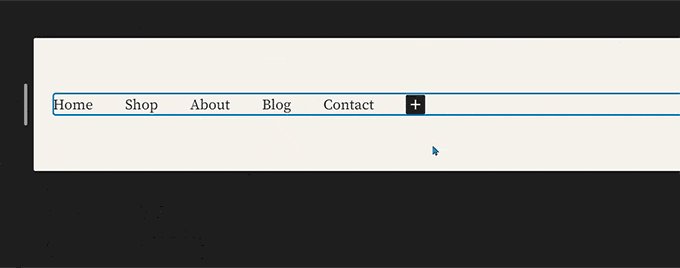
To edit a menu, click the edit button or the editor canvas and start editing the menu in the site editor.

Easily Switch Theme Styles in The Site Editor
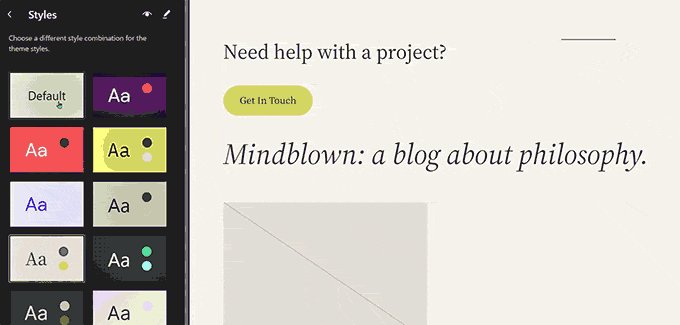
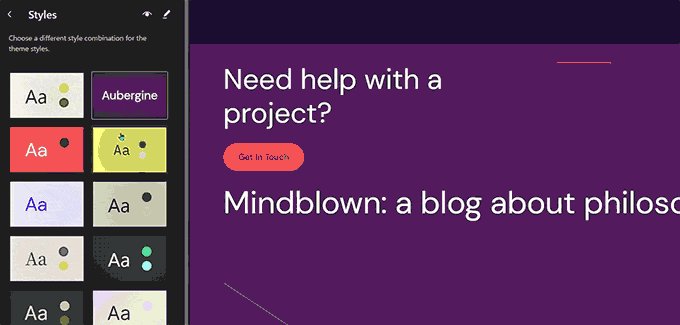
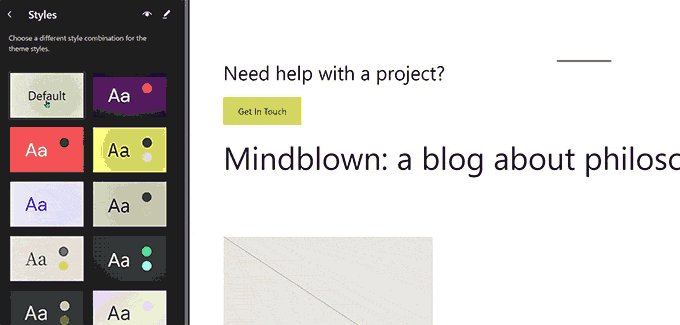
Earlier, theme styles were tucked away under the Styles panel inside the site editor. This made them a little less noticeable for beginners.
Now users can see the styles in the site editor navigation itself. This way, they can start with the style they prefer and immediately start editing it to their liking.

Preview Themes in The Site Editor
Before, users were able to preview WordPress themes using Theme Customizer. This allowed users to preview a theme without activating it on their website.
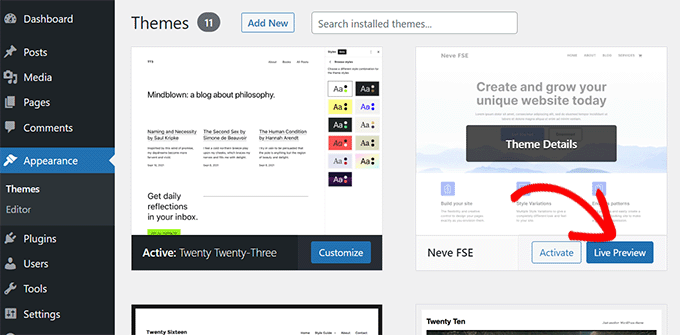
WordPress 6.3 will allow you to preview block themes inside the site editor. Go to the Appearance page in the admin area and click the Live Preview button below a block theme.

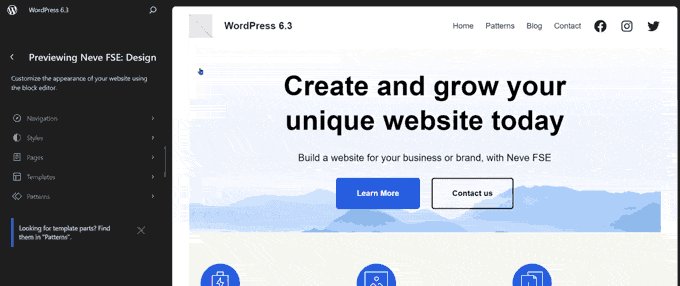
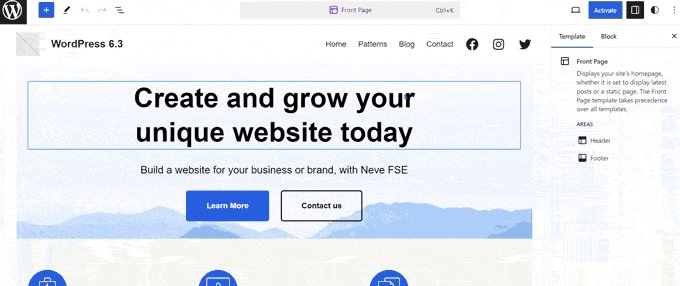
This will open the theme in the site editor with a live preview of how your content would appear in the new theme.
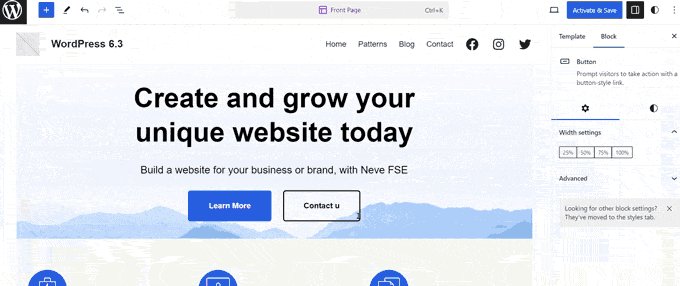
You can also edit the theme, try different styles, use your own colors, and make any changes before actually choosing the theme. However, to save those changes, you’ll need to activate the theme.

Note: Classic themes without site editor support will still show the live preview using the old theme customizer.
Style Revisions to Easily Undo Changes
WordPress saves multiple revisions of your content while you work on it. This allows you to easily undo changes to your posts and pages.
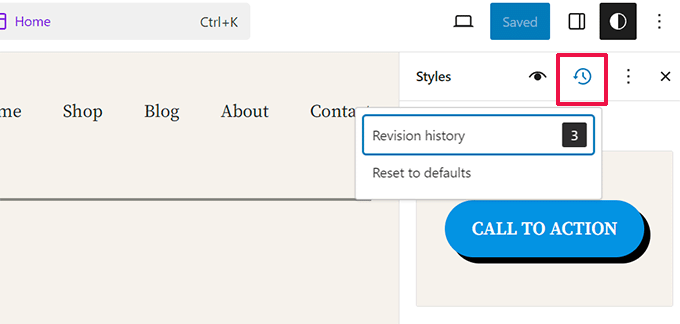
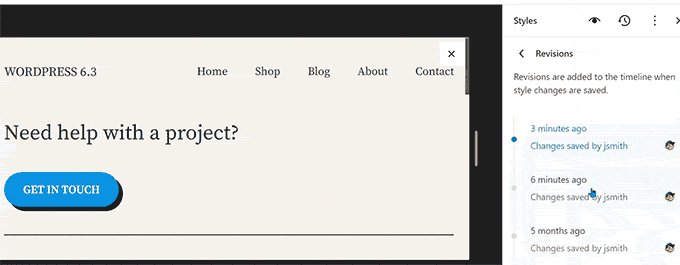
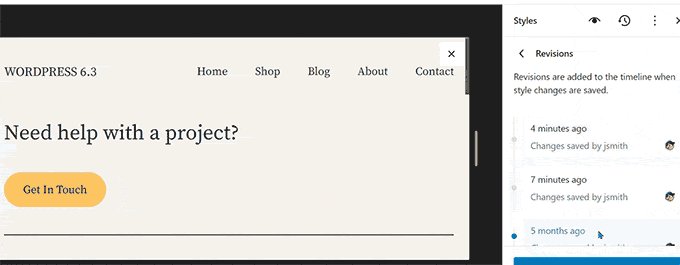
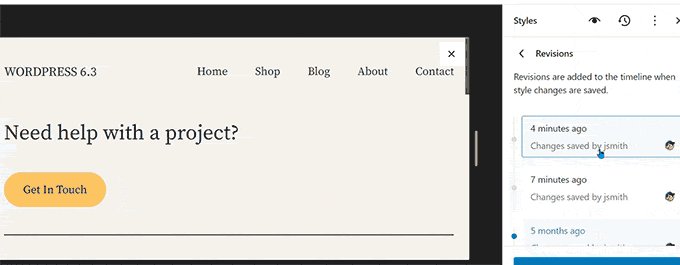
Similarly, WordPress 6.3 now allows you to see revisions for your styles and easily undo any changes.
Simply select a style or block that you want to edit in the Styles panel. Click on the ‘Revisions’ button and then select ‘Revision history’.

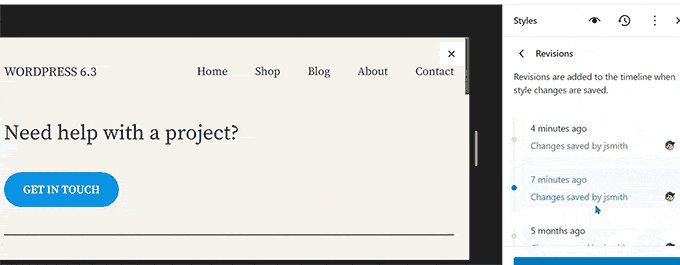
This will show you the changes you have made to that particular style or block. You can move between different revisions to see how an item looked at that time.
To undo changes, simply click on the Apply button, and WordPress will restore that revision.

Introducing the New Command Palette Tool
Keyboard shortcuts help you become more productive by quickly doing things without taking your fingers away from the keyboard.
WordPress comes with a bunch of keyboard shortcuts already, but with WordPress 6.3, it now has a command palette tool too.
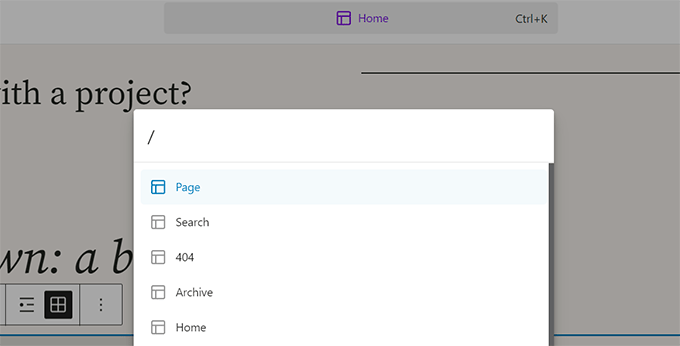
To give it a go, simply edit a WordPress post or page or open the site editor. Once you are in the editor, press the CTRL+K or Command+K keys on your keyboard.

It will show a search popup where you can find keyboard shortcuts to toggle panels, create new posts or pages, navigate to the site editor, and more.
The command palette tool also has an API that allows third-party developers to add their own commands to the tool.
Two New Blocks in The Block Editor
The block editor in WordPress 6.3 ships with two brand-new blocks that you can use.
Footnotes Block
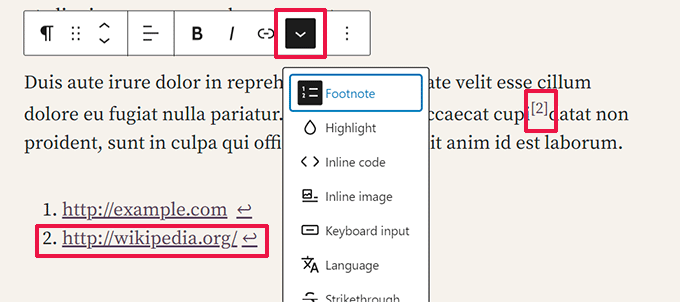
Footnotes are the easiest way to provide references to resources at the bottom of your article. However, WordPress users had to create them manually or use separate plugins to add footnotes.
Now, with WordPress 6.3, you can just use the Footnotes block. Simply select the ‘Footnote’ option using the three-dot menu in the toolbar.

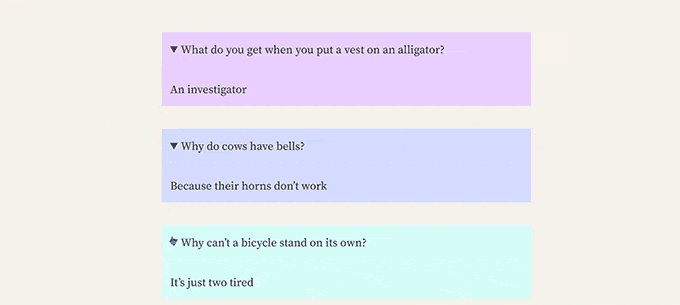
The Details Block
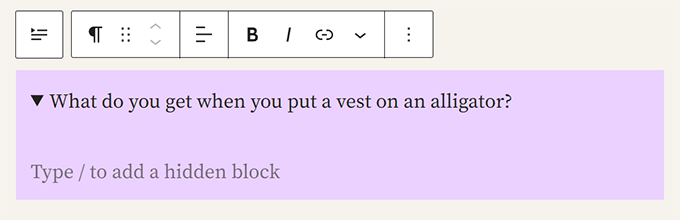
Details block allows you to hide content requiring users to click on an item to reveal the hidden content.
Simply add the Details block and provide the content you want users to see. Below that, you can provide content that will be revealed when users click on the visible content.

You can add any kind of block to be hidden, including paragraphs, images, media, blocks added by plugins, and more.
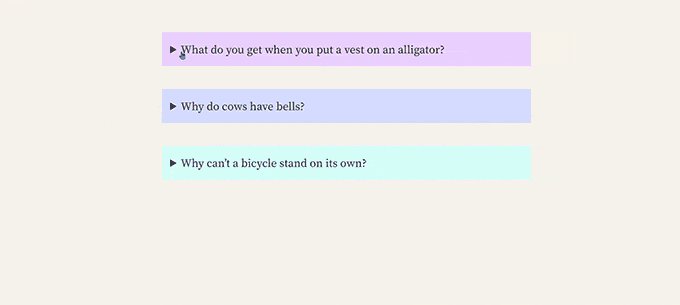
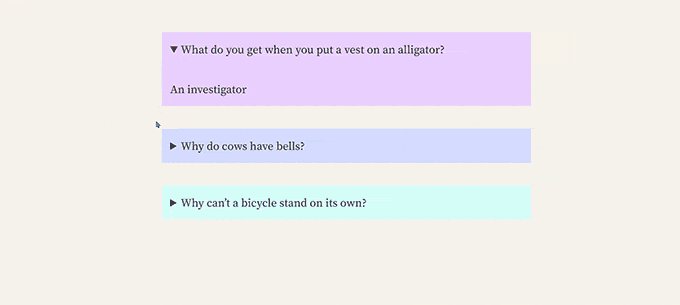
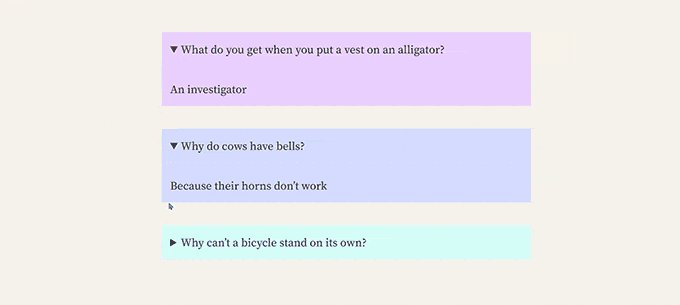
You can also add multiple detail boxes together to create a FAQ section, trivia questions, info panels, and more.

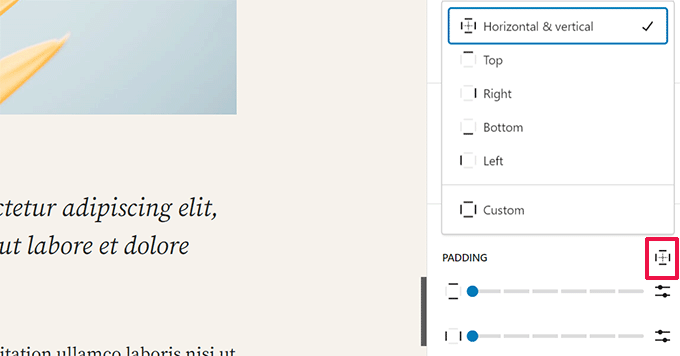
Better Padding and Margin Tools
Previously, when users unlinked padding and margin tools, they took up a lot of space.
The new padding and margin tools now take up much less space and are more user-friendly.

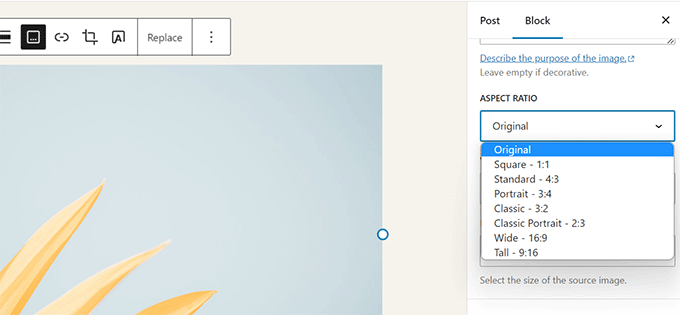
Select Aspect Ratio for Your Images
WordPress 6.3 allows users to select the aspect ratio to display an image. Instead of resizing and cropping an image, users can now choose an aspect ratio that looks good across devices.

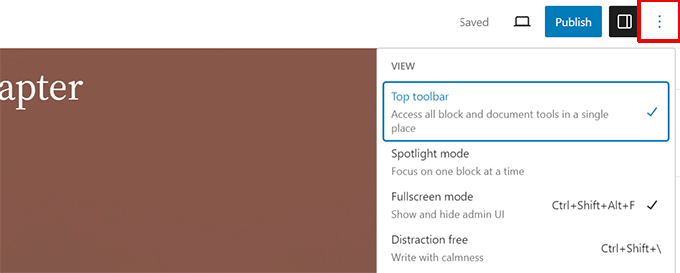
Improved Top Toolbar
WordPress shows a toolbar over the block you are working on in the post editor.
It also has the option to move the toolbar to the top for a cleaner editing experience.

However, the top toolbar appeared just below the toolbar on the top.
It took up more space and didn’t look great.
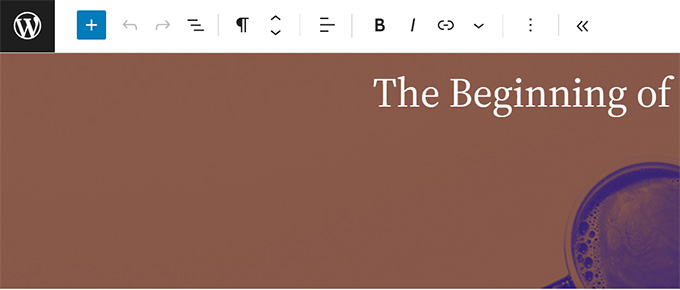
WordPress 6.3 now includes an improved toolbar on the top panel for easier and quicker access.

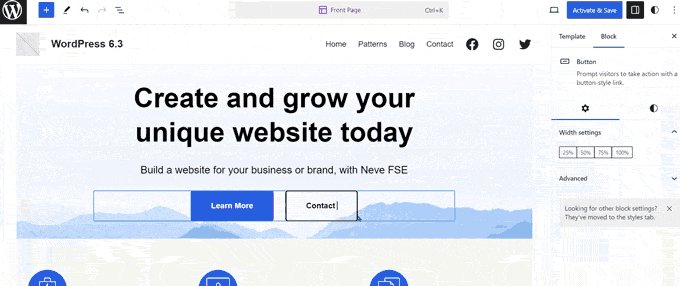
Cover Block with Layout and Color Options
The Cover block also has also received a facelift in WordPress 6.3.
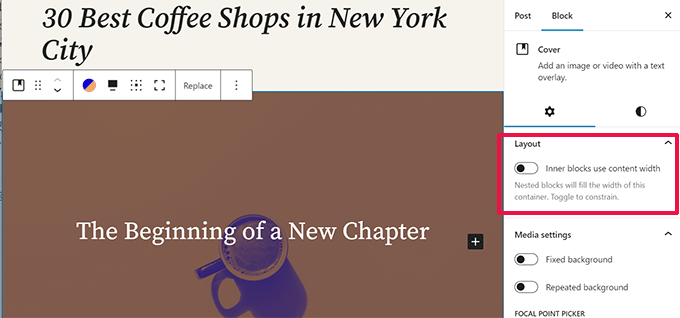
Just like the Group block, users can now choose the Layout for the Cover block.

It also includes more design options in the block settings panel.
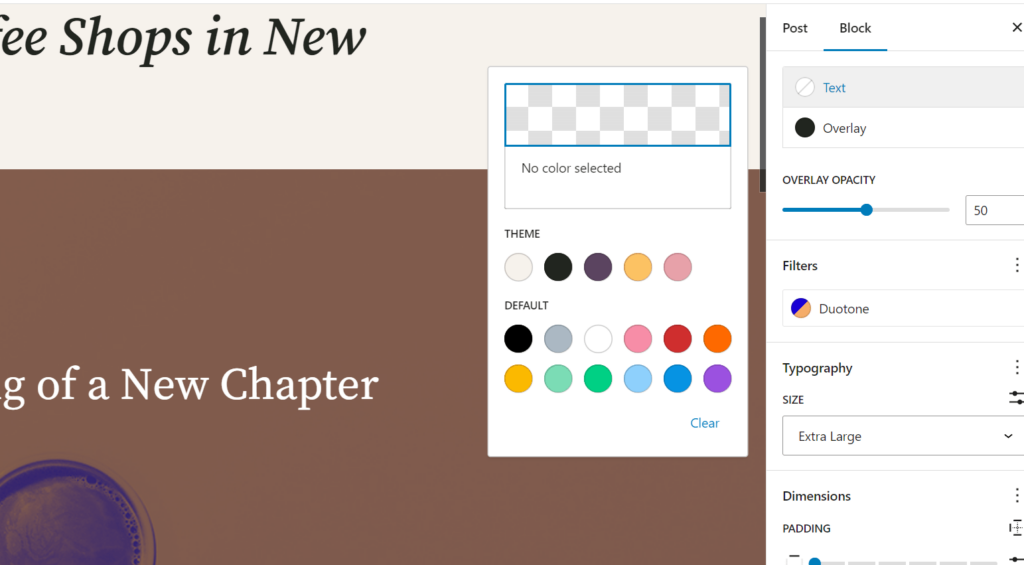
You can also use Duotone filters with a Cover block like the Image block.

Link Control Enhancement in WordPress 6.3
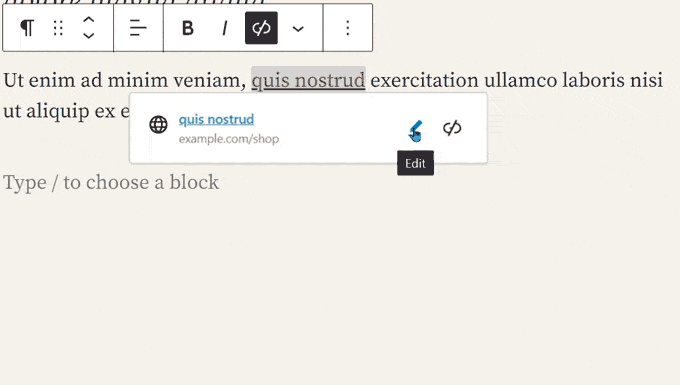
Link control is the tool used by the block editor to add links. WordPress 6.3 comes with improved Link control settings.
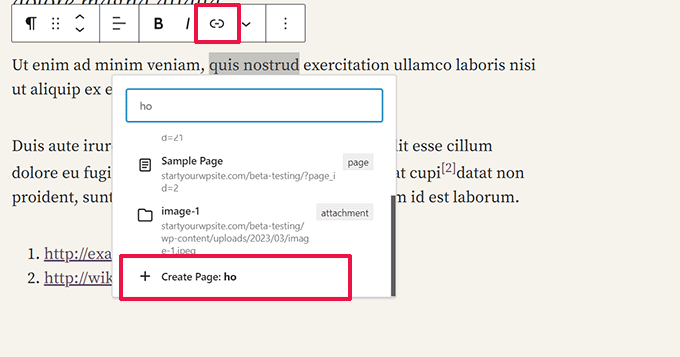
For instance, you can now create a page directly from the link control popup.

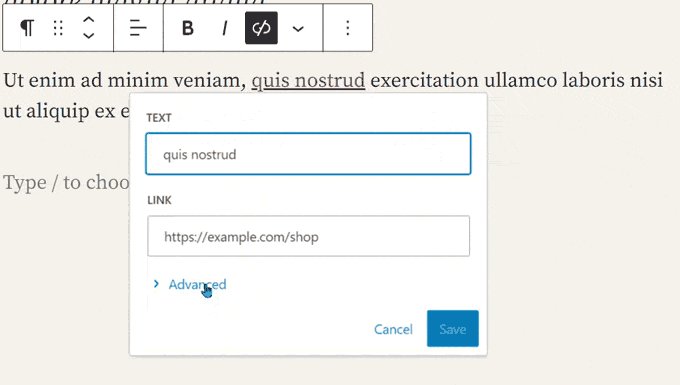
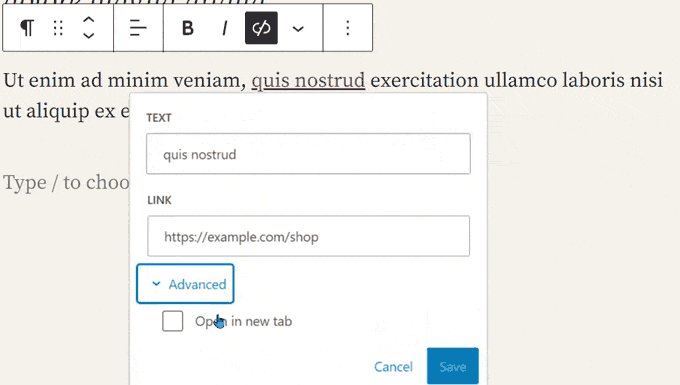
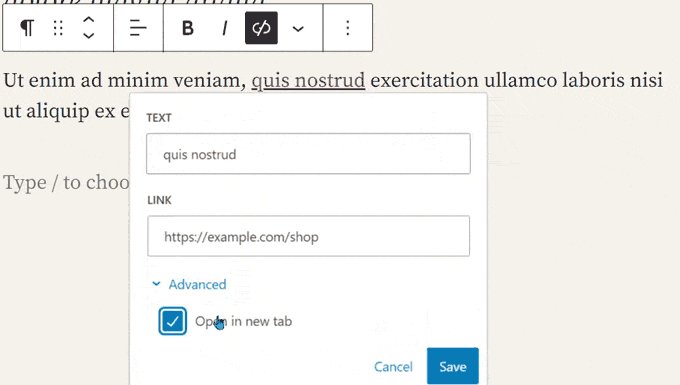
WordPress 6.3 has also moved the toggle to open a link in a new tab or window.
It is now located under the Advanced settings when adding a link.

Under The Hood Changes
WordPress 6.3 also includes several changes intended for developers. Here are some of the most significant under-the-hood changes.
Image performance enhancements to improve page load speeds and resolve some of the common core web vital issues such as rendering of the LCP and prioritizing images in users’ viewport. (Details)
Improved emoji loader to reduce the time spent on loading the emoji script. (#58472)
Defer and async support added to the WP Scripts API. (#12009)
Fetch priority support was added for images. (#58235)
Skipping lazy loading for images outside the loop in classic themes. (#58211)
Attempt rollback for failed plugin and theme updates. (#51857)
Merge get_posts() and get_pages(). (#12821)
We hope this article helped you discover what’s new in WordPress 6.3 and which new features to try out. We are particularly excited about all the changes to the site editor and performance improvements.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.

